详细分析Acwing的api是如何嵌入到游戏中的
前言:
这篇文章成文于整个游戏完成约三个月后,起因是一个同学问的一个问题:
我这时才突然发现这个问题我一直没有理解透彻
y总在视频里说:AcwingOS这个参数是acwing传过来的一个参数,当时我是这样理解的:

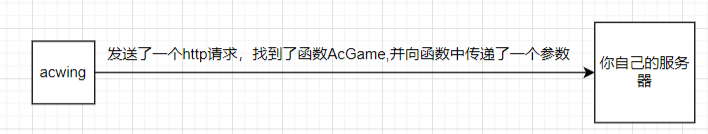
发送了一个http请求,找到了函数AcGame,并向函数中传递了一个参数这个过程在我看来十分神奇,以我所学的知识无法理解,于是我只能把这一切看作y总的高级技术
现在重新看这个问题,我决定刨根问底,把这个问题研究透彻!
正文
我的猜想是发送了一个请求,找到了函数AcGame,并向函数中传递了一个参数,那么就从请求入手

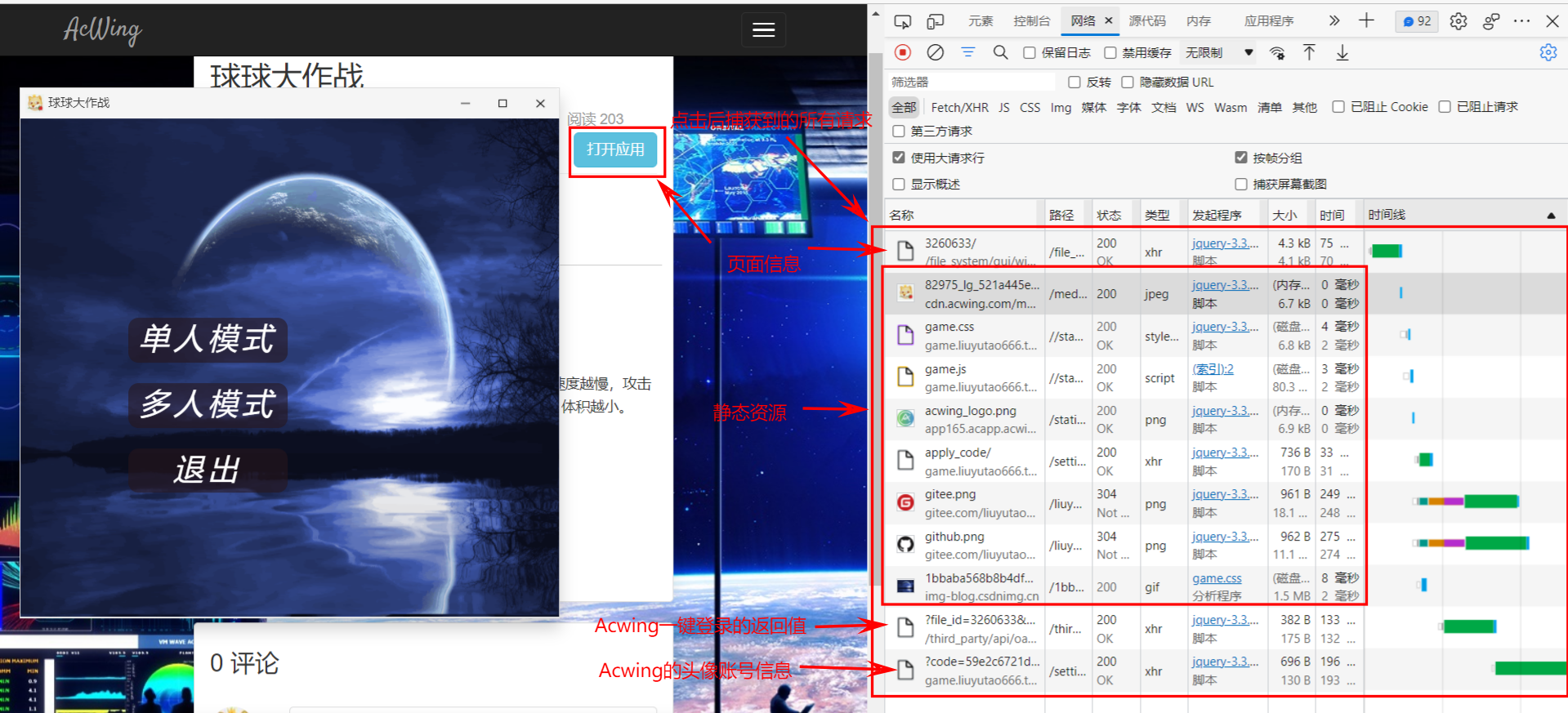
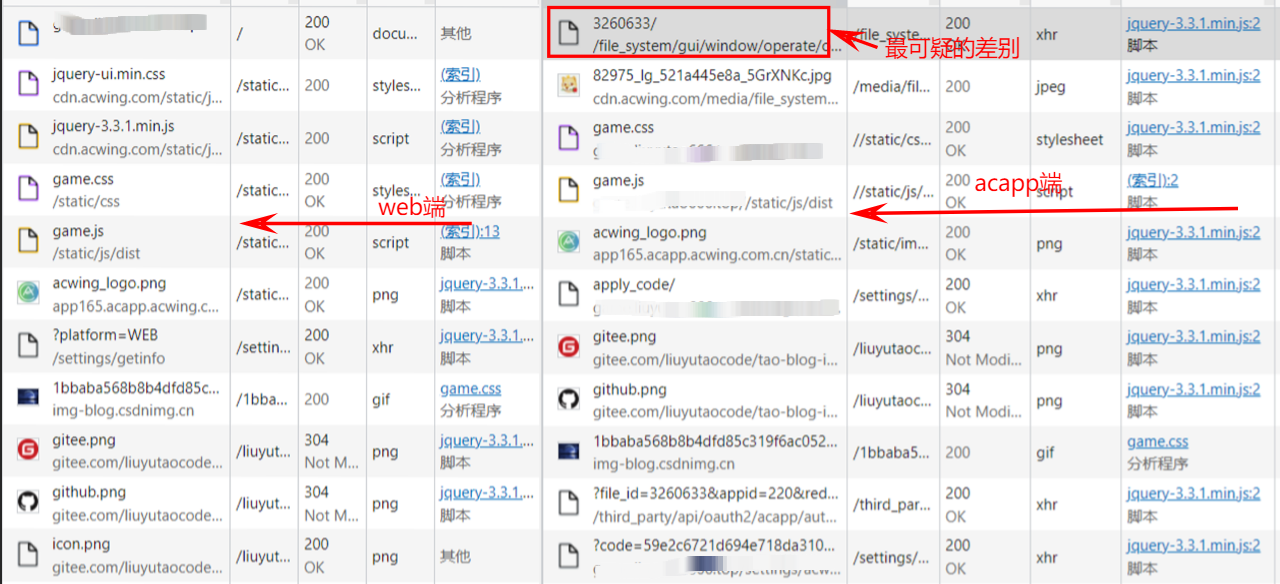
点击打开应用后:

其中最可疑的就是页面信息:

但是其中并没有什么有用的信息, (╥╯^╰╥)
查资料
我转念一想:
我们的前端界面,是写在web.html中的,是由我们的django框架管理的
这就奇怪了,难道y总可以利用某种技术远程改变我们的后端代码?
于是我疯狂百度了2个小时,但并没有查到有什么技术可以改变后端代码,又一次掉进了死胡同
回到原点
于是又一次回到了刚才的思路:y总一定用请求对我们的代码进行了一些操作
我认为一定是漏掉了一些请求没有看到
于是我对比了网页端和acapp端的请求:

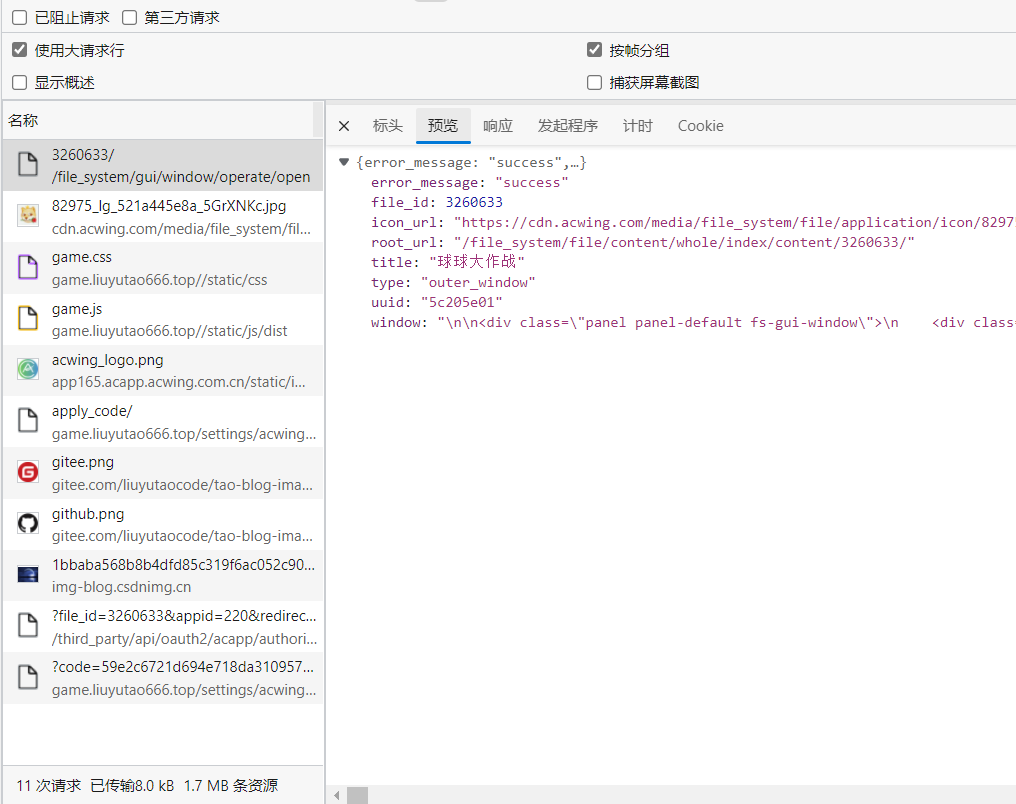
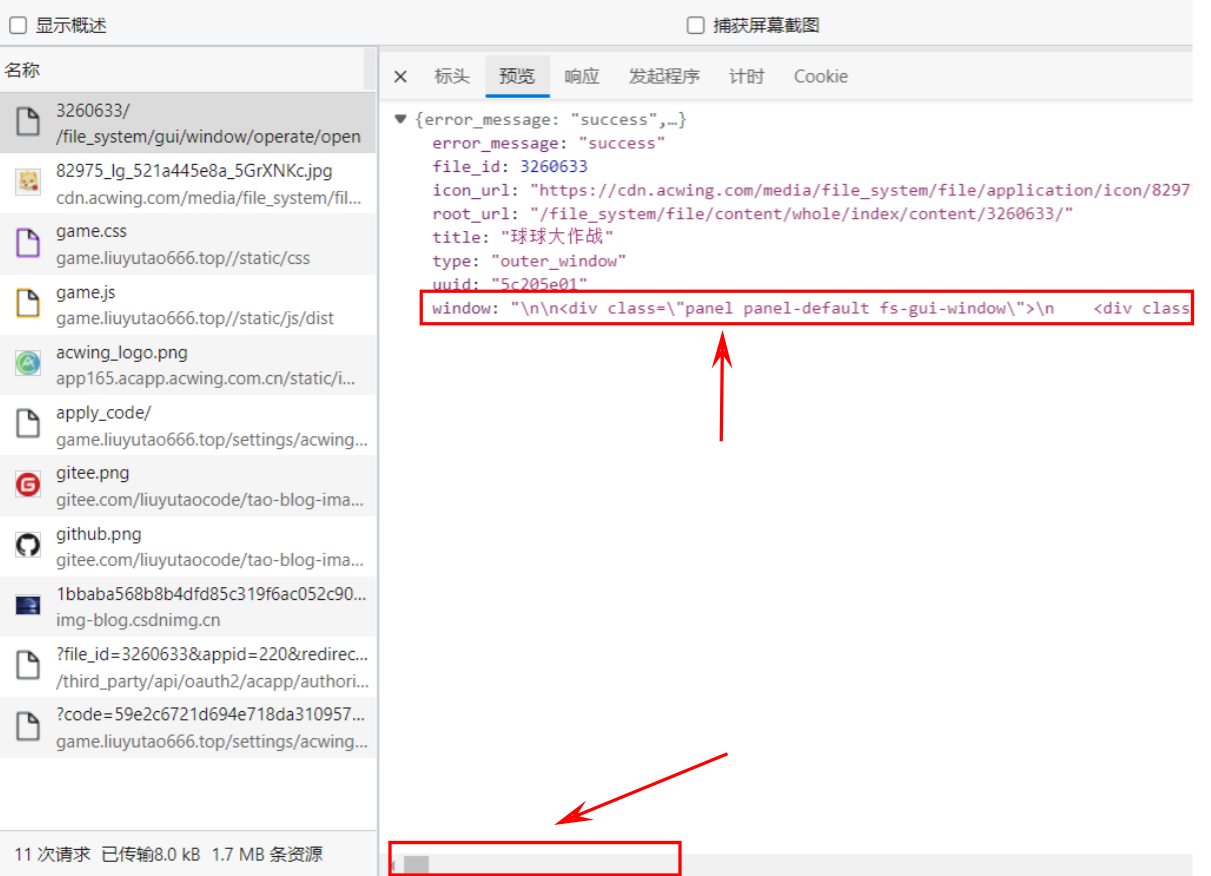
让我们仔细研究一下这个请求

我惊奇的发现window这个变量居然是很长的一行,那么它一定是被压缩后的代码!ヾ(´▽ ‘)ノ
代码解构
经过了长达40分钟的手工格式化, (╥╯^╰╥) 真的很辛苦,求求大家点个赞巴,终于把这一串代码扒了出来
完整代码:
<div className="panel panel-default fs-gui-window">
< div className="panel-heading fs-gui-window-heading">
< div className="pull-left fs-gui-window-heading-icon">
< img className="fs-gui-window-heading-icon-img\"
src="https://cdn.acwing.com/media/file_system/file/application/icon/82975_lg_521a445e8a_5GrXNKc.jpg"
alt="图标" height="80%"/>
</div>
<div className="pull-left fs-gui-window-heading-title">
< span>球球大作战 < /span>
< button className="pull-right btn btn-link fs-gui-window-heading-btn fs-gui-window-heading-btn-close" title="关闭">
< img className="img-responsive" src="https://cdn.acwing.com/static/web/img/file_system/gui/window/button/close.png" alt="关闭"/>
</button>
< button className="pull-right btn btn-link fs-gui-window-heading-btn fs-gui-window-heading-btn-maximize" title="最大化">
< img className="img-responsive"
src="https://cdn.acwing.com/static/web/img/file_system/gui/window/button/maximize.png\" alt="最大化\"/>
</button>
< button className="pull-right btn btn-link fs-gui-window-heading-btn fs-gui-window-heading-btn-minimize" title="最小化">
< img className="img-responsive" src="
https://cdn.acwing.com/static/web/img/file_system/gui/window/button/minimize.png\" alt="最小化"/>
</button>
</div>
</div>
< div className="panel-body fs-gui-window-body">
< link rel="stylesheet" href="https://game.liuyutao666.top//static/css/game.css"/>
<div id="third_party_6c3d84fe" style="width: 100 %; height: 100 %;overflow: hidden;">
< script type = " module" >
import {AcGame} from '你自己的域名';
window.namespace_6c3d84fe = {
start = function (wid) {
let AcWingOS = {
api: {
oauth2: {
authorize: function (appid, redirect_uri, scope, state, callback) {
desktop_state.os.third_party.api.oauth2.authorize.authorize(AcWingOS, appid, redirect_uri, scope, state, callback,);
},
},
window: {
on_close: function (func) {
if (desktop_state.window.windows[wid].on_close === undefined) {
desktop_state.window.windows[wid].on_close = [];
}
desktop_state.window.windows[wid].on_close.push(func);
}
,
close: function () {
desktop_state.window.close(wid);
}
}
},
settings: {
platform: user_state.is_pc ? " PC" : (user_state.is_tablet ? " tablet" : " mobile"), window_id: wid,
},
};
desktop_state.window.windows[wid].third_party = {AcWingOS: AcWingOS,};
desktop_state.window.windows[wid].obj = new AcGame(" third_party_6c3d84fe", AcWingOS);
}
}
< /script>
</div>
</div>
</div>
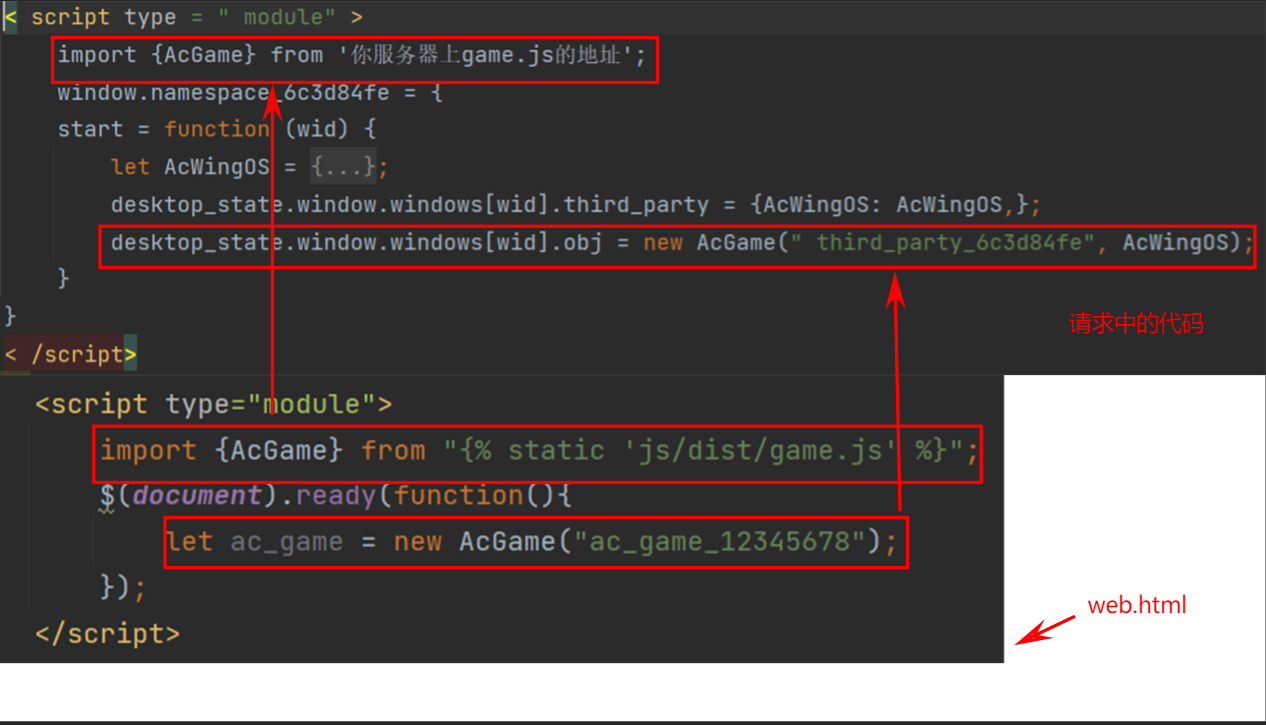
我们仔细对比一下这段代码中<script>标签中的内容,和项目中web.html中<script>标签中的内容:

发现:竟然如此相像!!!
AcwingOS对象的内容:
大家感兴趣的话可以仔细看看y总给了我们哪些apiヾ(´▽ ‘)ノ
let AcWingOS = {
api: {
oauth2: {
authorize: function (appid, redirect_uri, scope, state, callback) {
desktop_state.os.third_party.api.oauth2.authorize.authorize(AcWingOS, appid, redirect_uri, scope, state, callback,);
},
},
window: {
on_close: function (func) {
if (desktop_state.window.windows[wid].on_close === undefined) {
desktop_state.window.windows[wid].on_close = [];
}
desktop_state.window.windows[wid].on_close.push(func);
}
,
close: function () {
desktop_state.window.close(wid);
}
}
},
settings: {
platform: user_state.is_pc ? " PC" : (user_state.is_tablet ? " tablet" : " mobile"), window_id: wid,
},
};
判断设备端的内容:
platform: user_state.is_pc ? " PC" : (user_state.is_tablet ? " tablet" : " mobile"), window_id: wid,
总结

作者的话
y总的django课给我们打开了一扇宝藏的大门,但里面的宝藏需要我们自己发现
有很多细节都是可以花很长时间深入研究的
大家如果有什么问题可以在群里@我(请认准熟悉的狗头),欢迎大家向我提问,有价值的问题我也很乐意花时间帮大家研究
完结撒花。:.゚ヽ(。◕‿◕。)ノ゚


所以y总是把获得的html页面在acwing的js里进行更改了是吗?
相当于咱们写项目的格式和y总网站上的一样,y总就可以吧咱们个人写的代码“插入到模版”里,就能在acwing上请求到个人服务器的代码了
tql
tql
感谢支持.゚ヽ(。◕‿◕。)ノ゚