line-height:两行文字基线(与小写字母x最底部对其的线条)之间的间距
- 多行文本的间距
- 块级元素:指定行盒的最小高度
- 对于非替代的inline元素,计算行盒高度
伪类:伪类是选择器的一种,用于选择处于特定状态的元素
- 动态伪类、目标伪类、语言伪类、元素状态伪类、结构伪类、否定伪类
伪元素:用来在一个元素的内容之前或之后插入其他内容(可以是文字、图片)
- ::first-line、::first-letter、::before、::after
display
- 行内元素:宽高由内容决定,不能设置宽度和高度
text-align:不只是文本的对齐方式
- mdn:定义行内内容(例如文字)如何相对它的块父元素对齐)

层叠性:相同的属性可以通过
margin会上下传递
- 如果块级元素的顶部线和父元素的顶部线重叠,那么这个块级元素的margin-top值会传递给父元素
- 如果块级元素的底部线和父元素的底部线重叠,并且父元素的高度是auto,那么这个块级元素的margin-bottom值会传递给父元素
- 建议:margin设置兄弟元素之间的间距,padding用来设置父子元素之间的间距
margin会上下折叠:两个兄弟块元素之间上下margin的折叠,两个值进行比较,去较大的值
外轮廓:不占据空间,tab键选中时的轮廓(a元素、input)可以设置为outline: none
行内元素/行内非替换元素:width/height/margin-top/margin-bottom对于行内非替换元素是无效的,padding-top/bottom,border-top/bottom,margin-top/bottom对于行内非替换元素有特殊效果
行内非替换元素:
- width/height:不生效
- padding:上下会被撑起来,但是不占据空间
- margin:上下不生效,左右生效
- border:上下会被撑起来,但是不占据空间
img:
- 图片有宽度(比如w100%),高度一般会自动调整
- 有时候直接从网页拿不到图片,可以用referrerpolicy=”no-referrer”属性
background-image:会盖在background-color的上面(不是覆盖)
- 如果设置了多张图片,第一张图片将显示在最上面,其他图片按顺序层叠
- 如果没有设置宽高,图片是不会显示出来的(span)
- repeat:很多背景都由一张小背景图平铺过来
- banner图缩放时保持中间核心内容在页面中展示,
- background-position: center;宽度不要写死,在不同的显示器可能显示不全:background-size: auto 100%;
img和background区别
小图标的设置方法:
- img
- background
- 伪元素(行内级非替换元素,不能直接设置宽高,要inline-block)
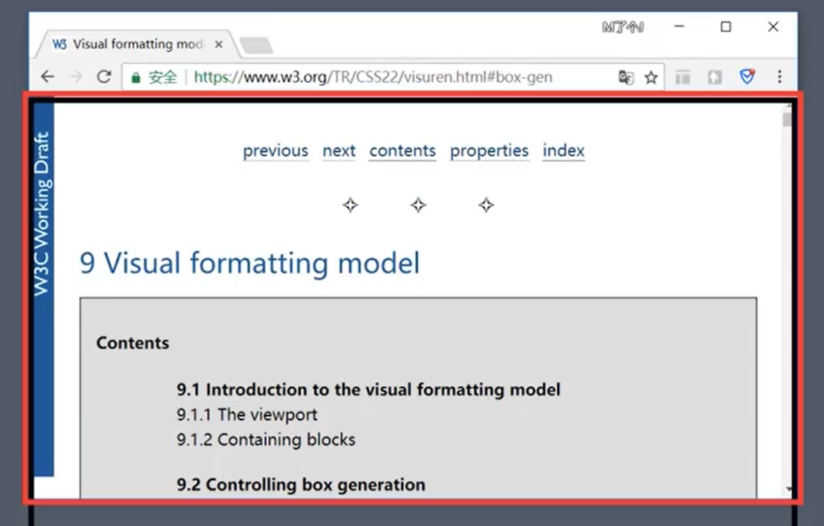
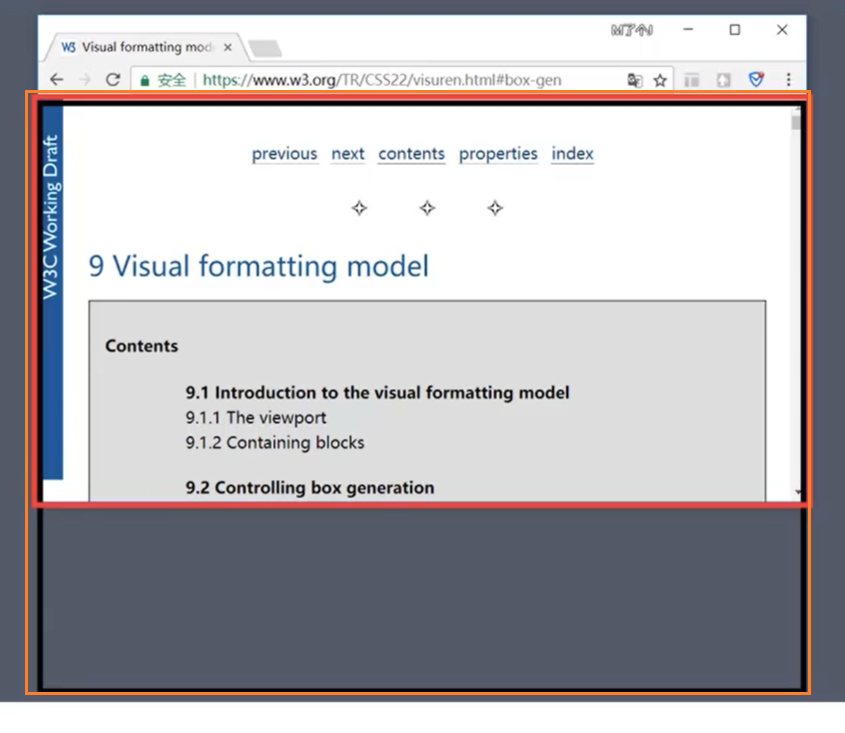
画布和视口
画布的高度>=视口
视口
画布
超出文本省略:
一行:white-space: nowrap; overflow: hidden; text-overflow: ellipsis;
多行:overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical;
表单
input和button都可以是按钮
input元素通常跟上label元素,这样点击文字也能进行选中
绝对定位:参照对象是最邻近的定位祖先元素,如果找不到这样的祖先元素,参照对象是视口
将position设置为absolute/fixed元素特点(一)
- 可以任意设置宽高
- 宽高默认由内容决定
- 不再受标准流的约束。
- 不再严格按照从上到下,从左到右排布
- 不再严格区分块级(block)、行内级、行内块级的特性都会消失
- 不再给父元素汇报宽高数据
- 脱标元素内部默认还是按照标准流布局
将position设置为absolute/fixed元素特点(二)
- 对于绝对定位元素来说
- 定位参照对象的宽度 = left + right + margin-left + margin-right 绝对定位元素的实际占据宽度
- 定位参照对象的高度 = top + bottom + margin-top + margin-bottom 绝对定位元素的实际占据高度
- 如果希望绝对定位元素的宽高和定位参照对象一样,可以给绝对定位元素设置以下属性
- left: 0、right: 0、top:0、bottom:0、margin:0
- margin的默认值是0
- 如果希望绝对定位元素在定位参照对象中居中展示,可以给绝对定位元素设置以下属性
- left: 0、right:0、bottom:0、margin:auto
- 另外,还得设置具体的宽高值(宽高小于定位参照对象的宽高)

