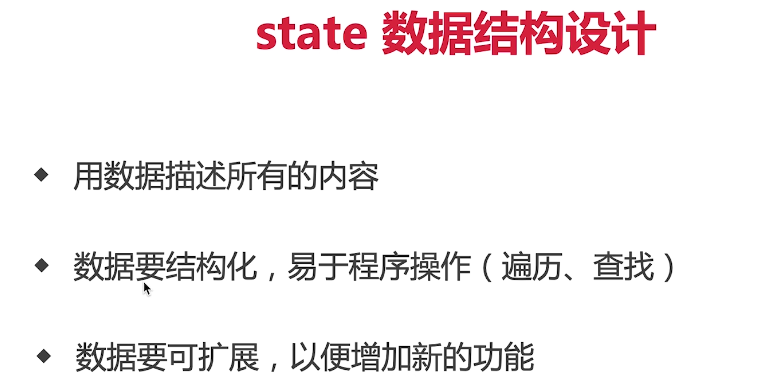
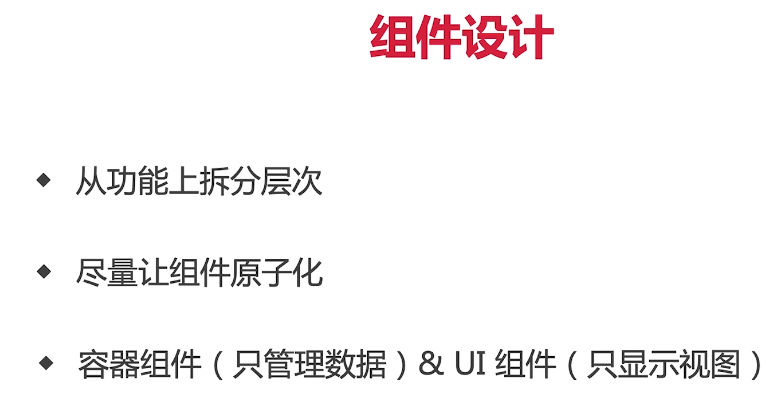
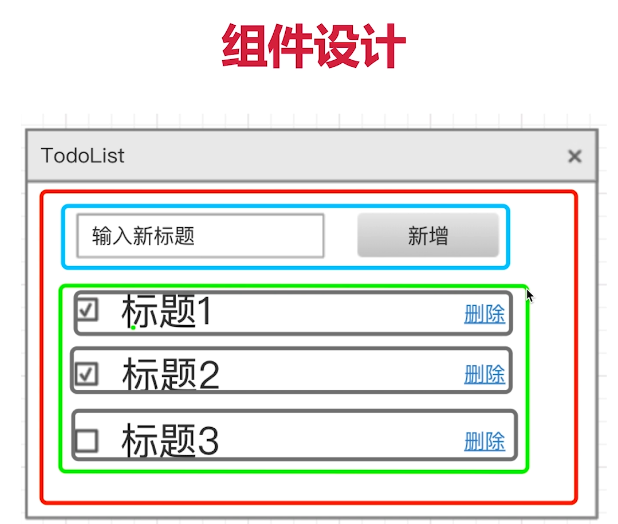
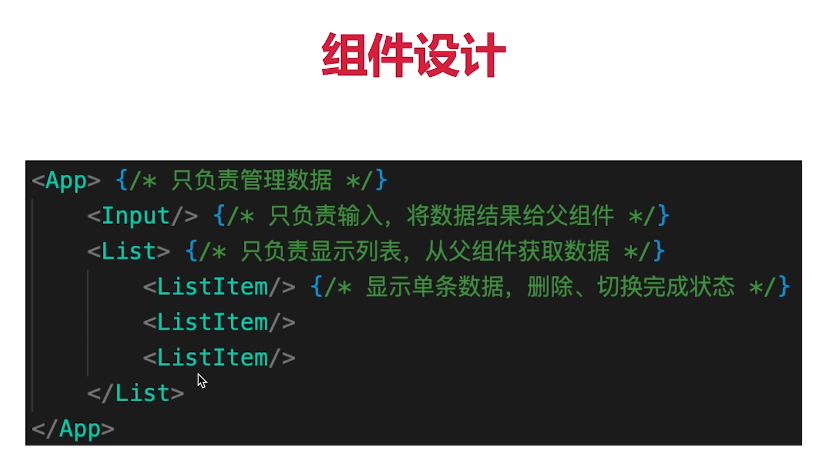
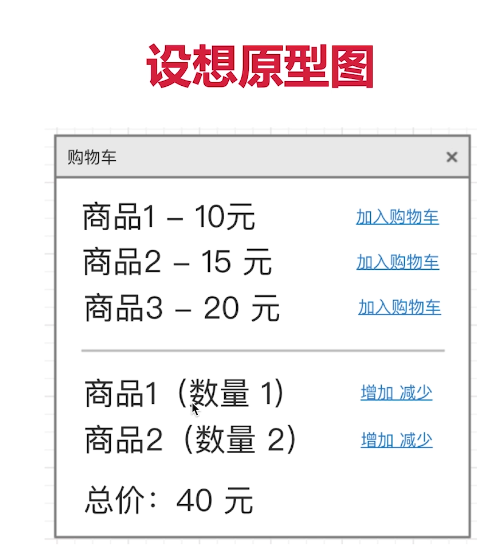
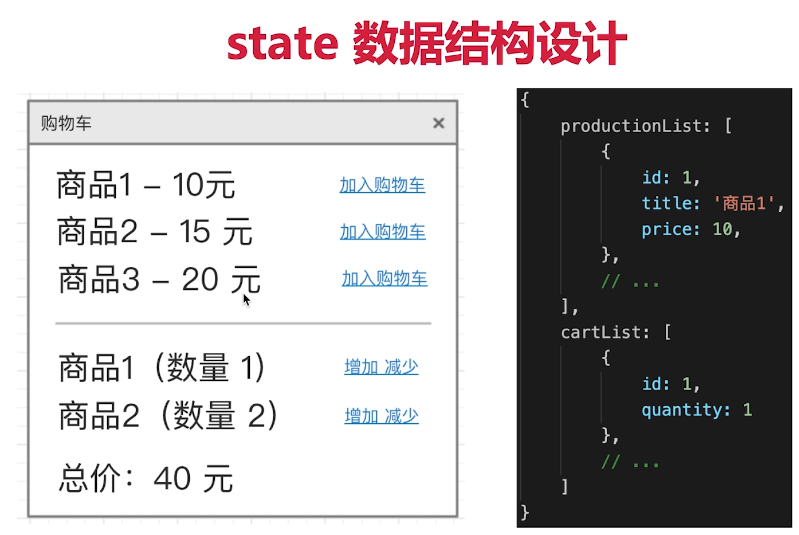
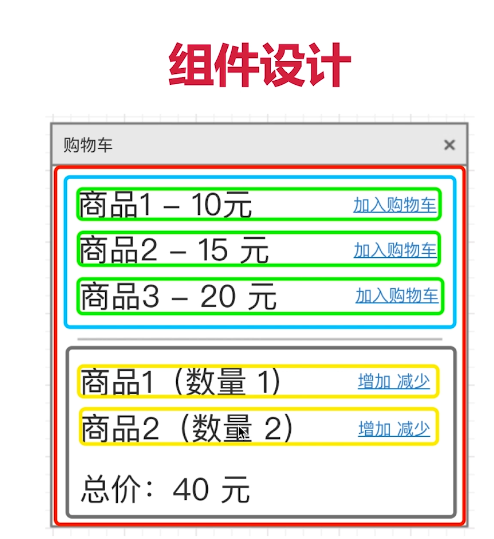
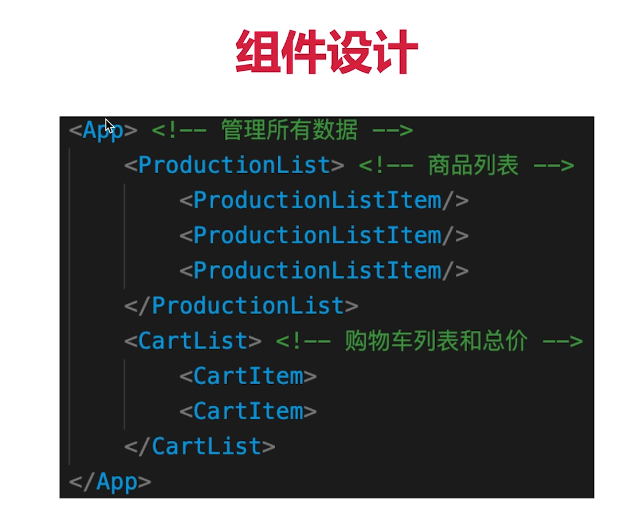
第11章 项目设计















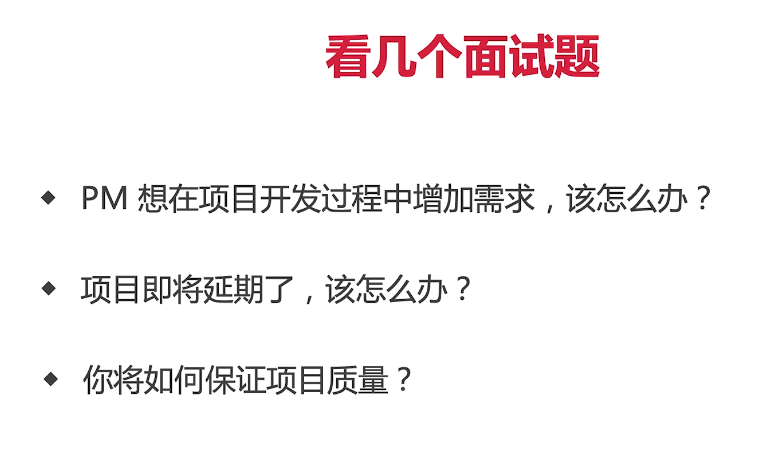
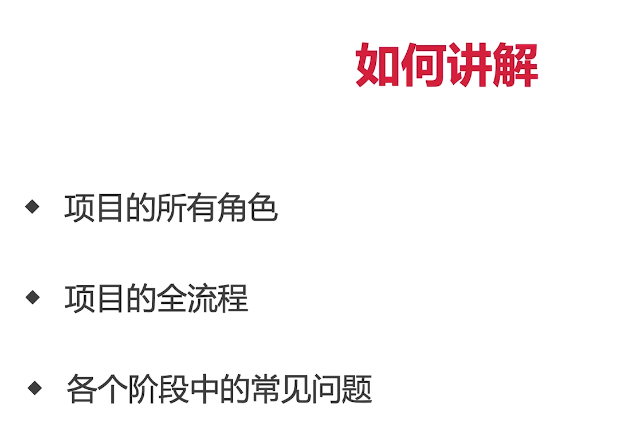
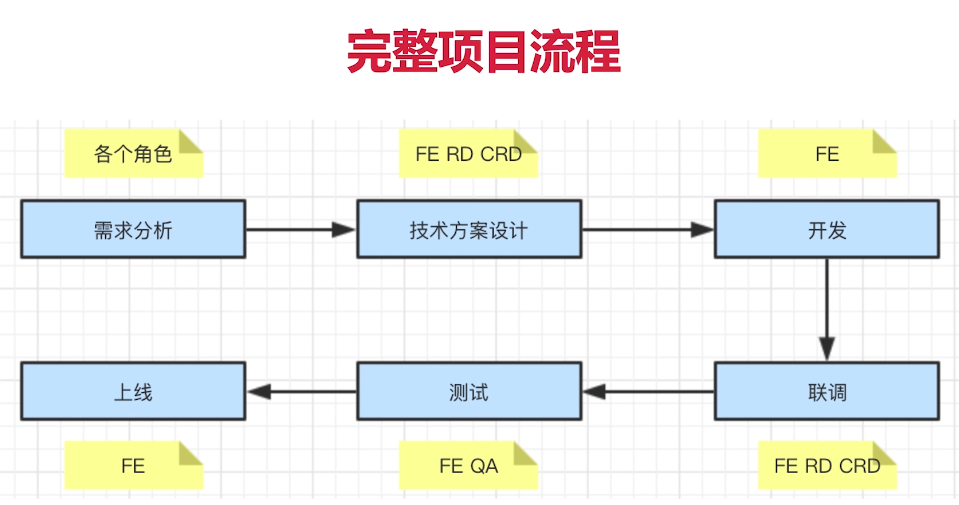
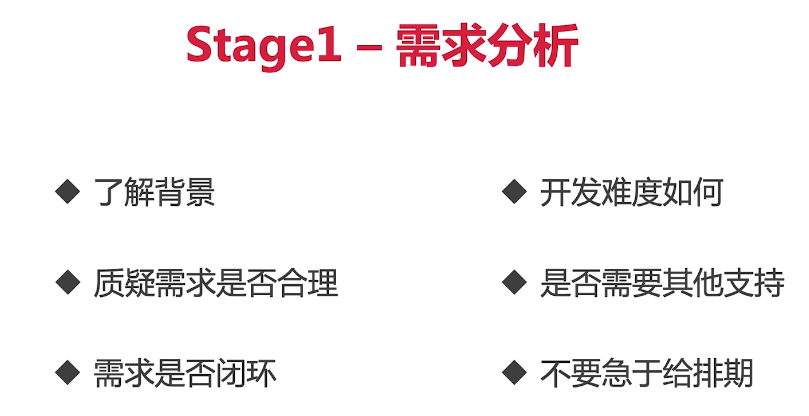
第12章 项目流程











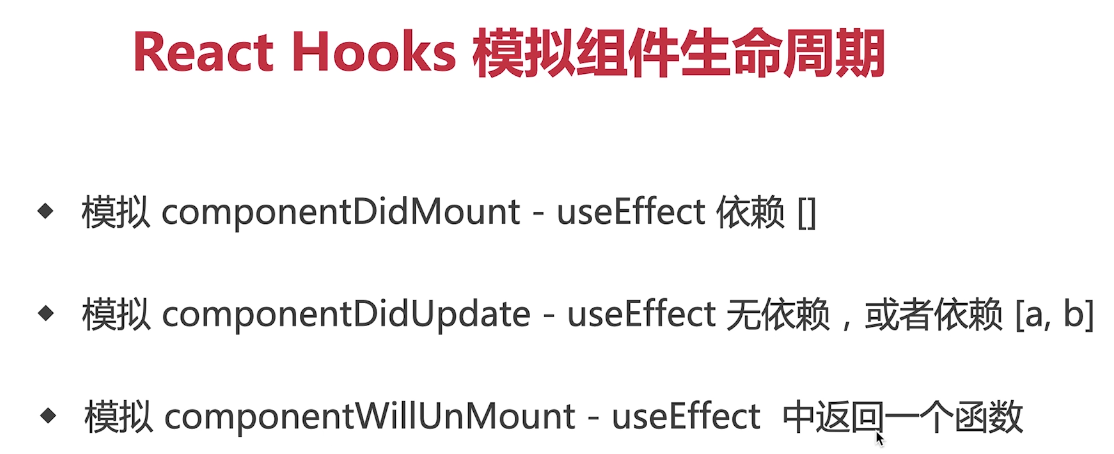
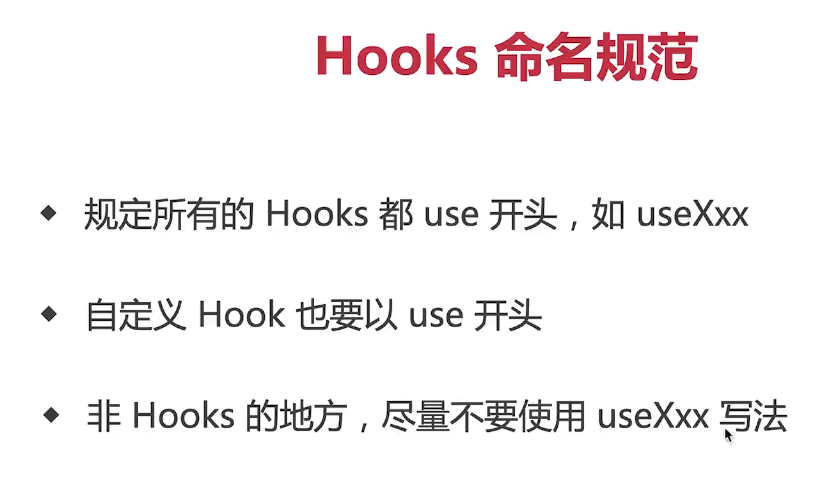
第14章 react hooks




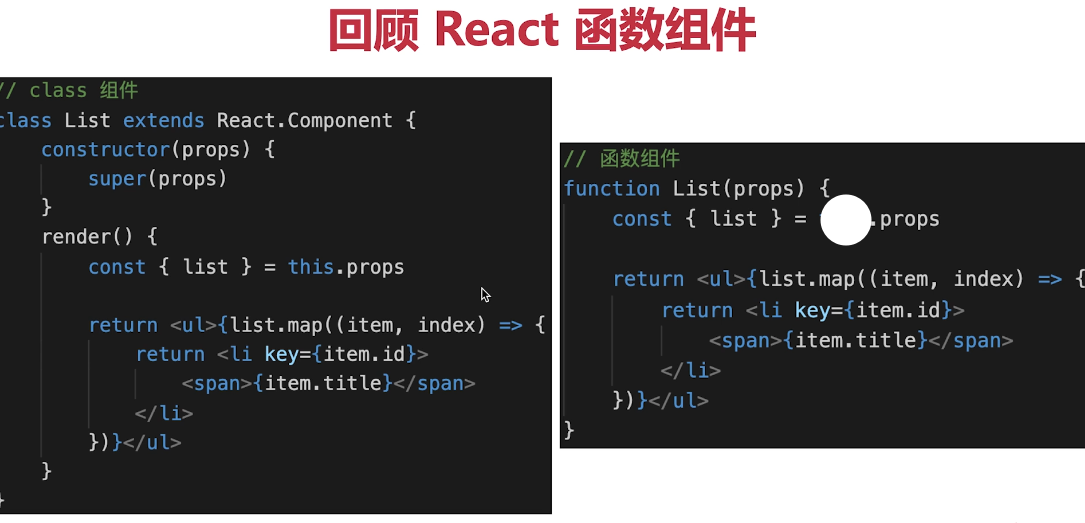
14-2 class组件存在哪些问题






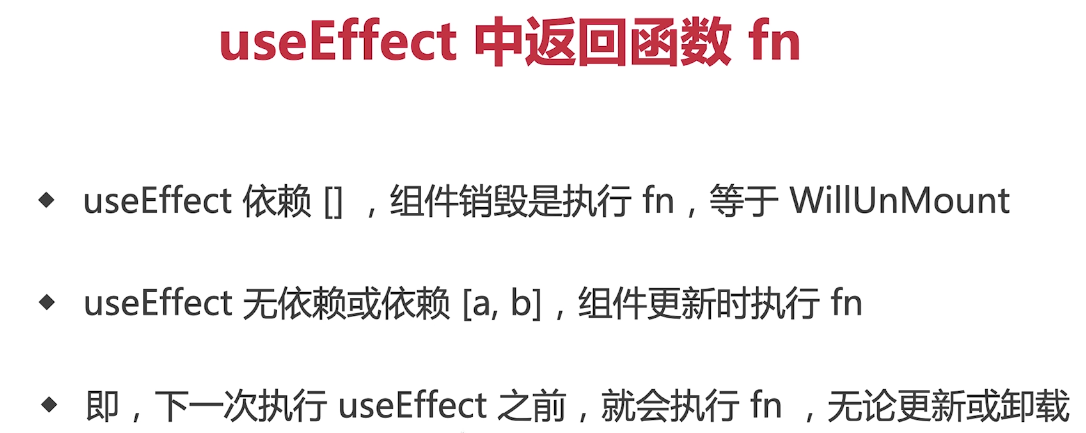
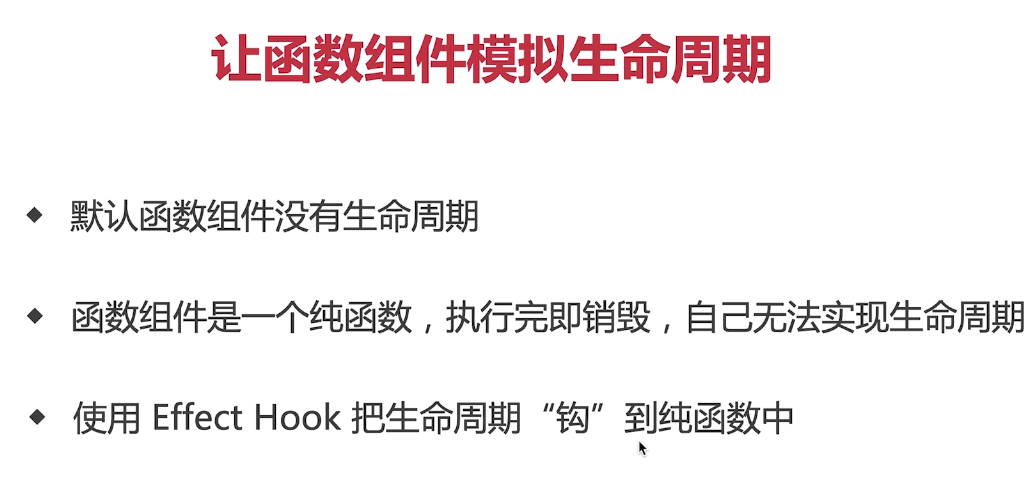
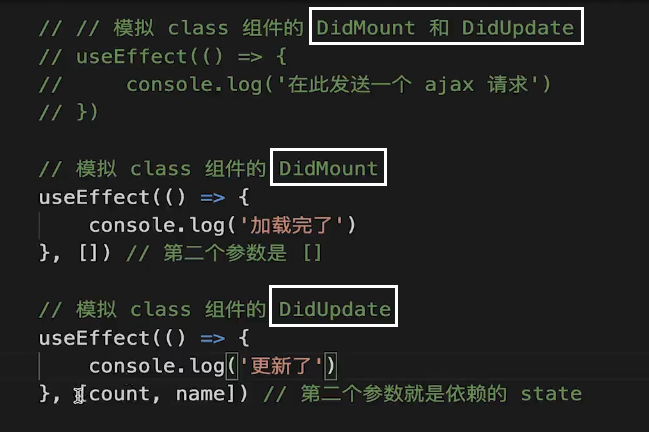
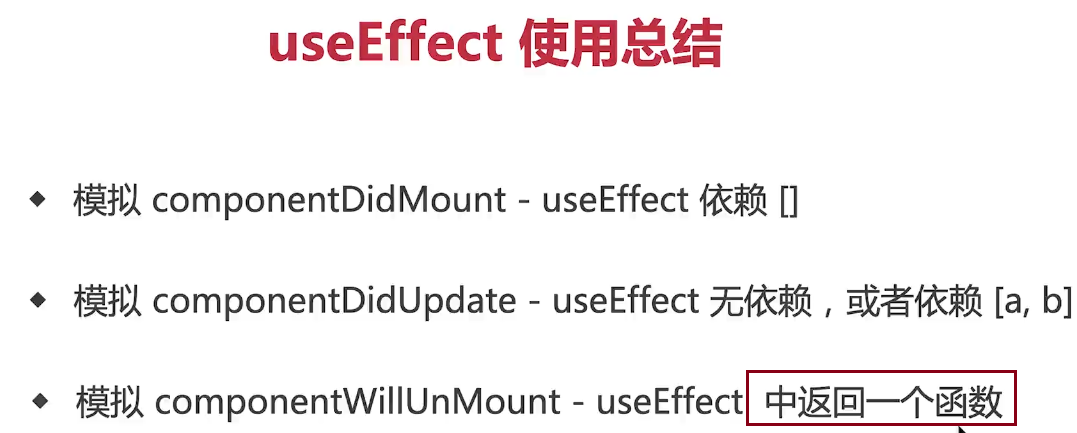
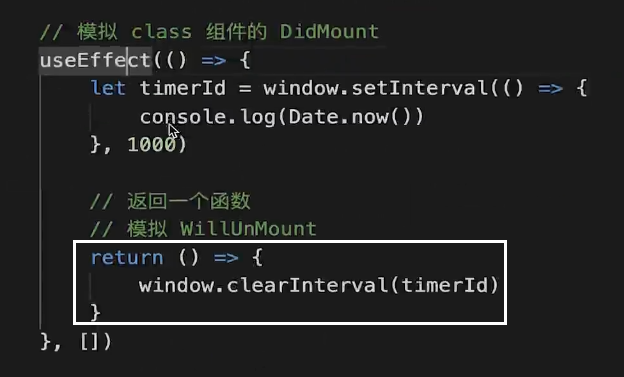
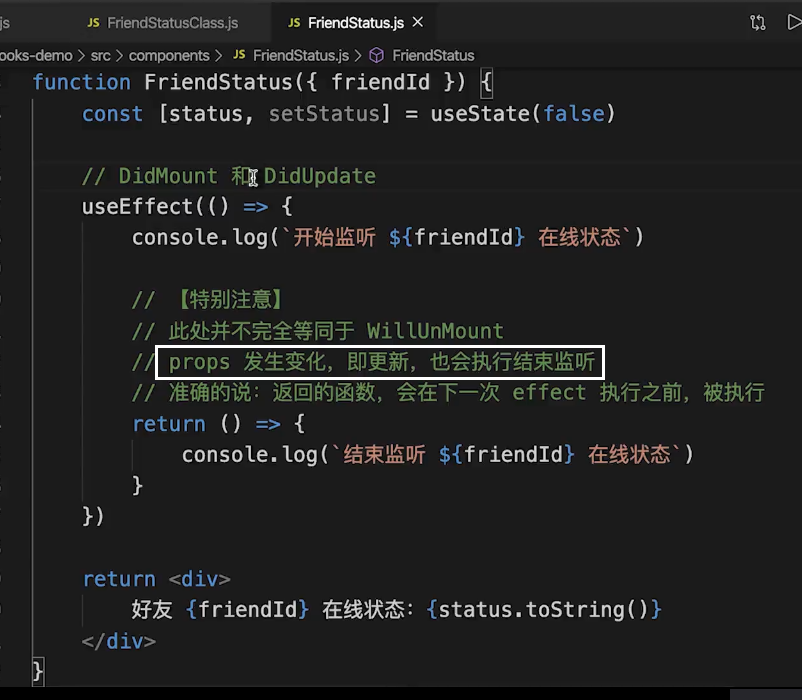
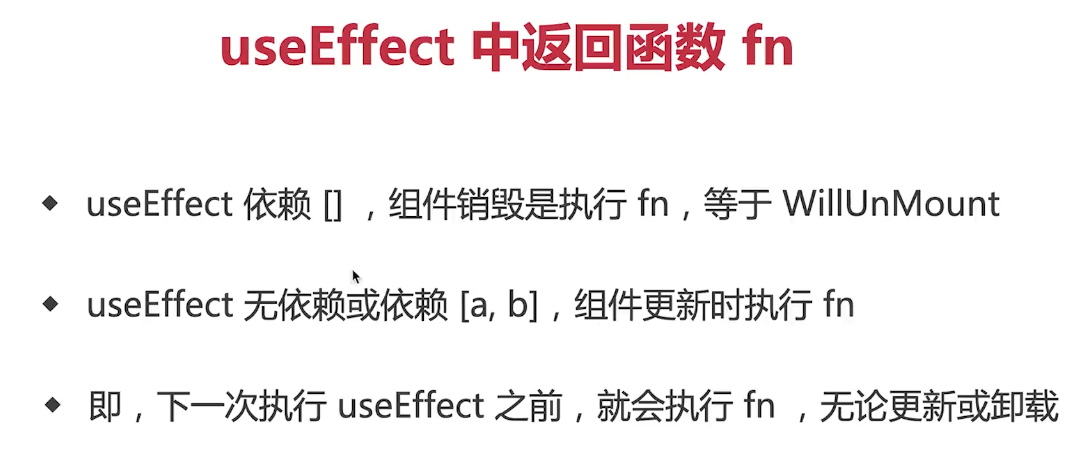
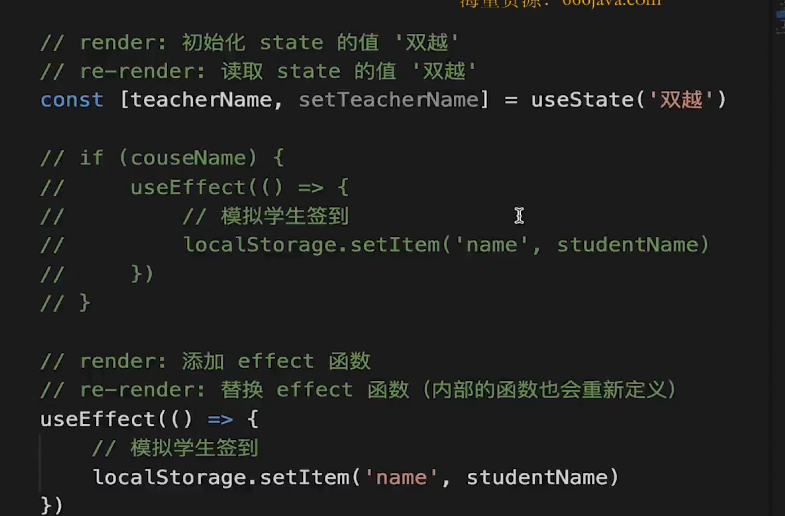
useEffect


第二个参数不能是引用对象,会引起死循环






其他Hooks

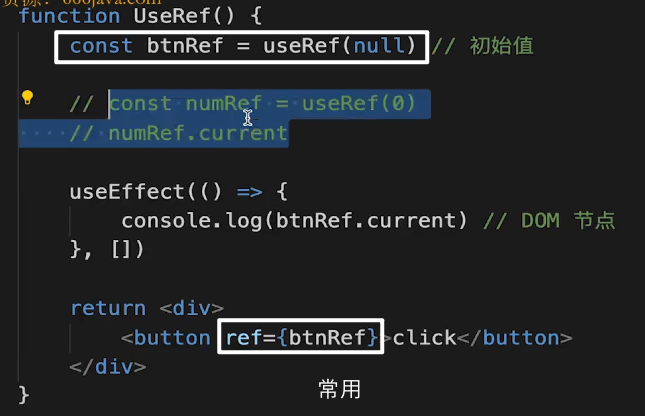
useRef

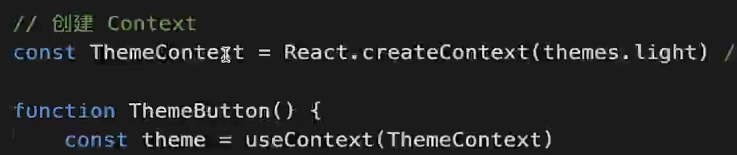
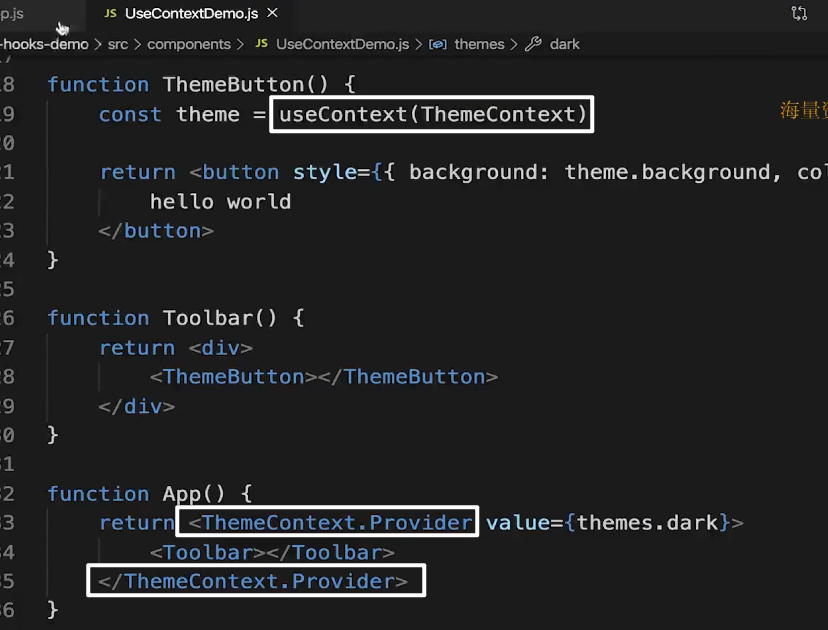
useContext


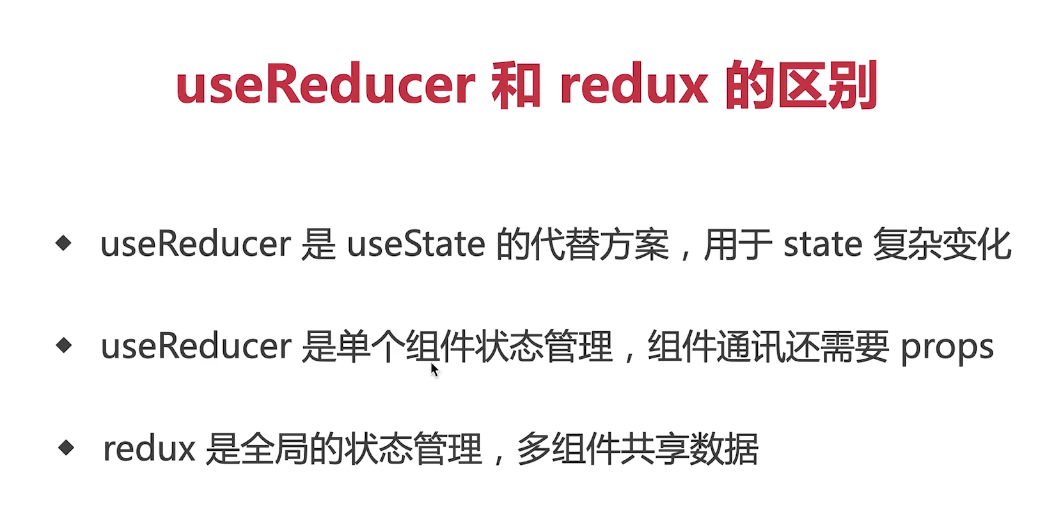
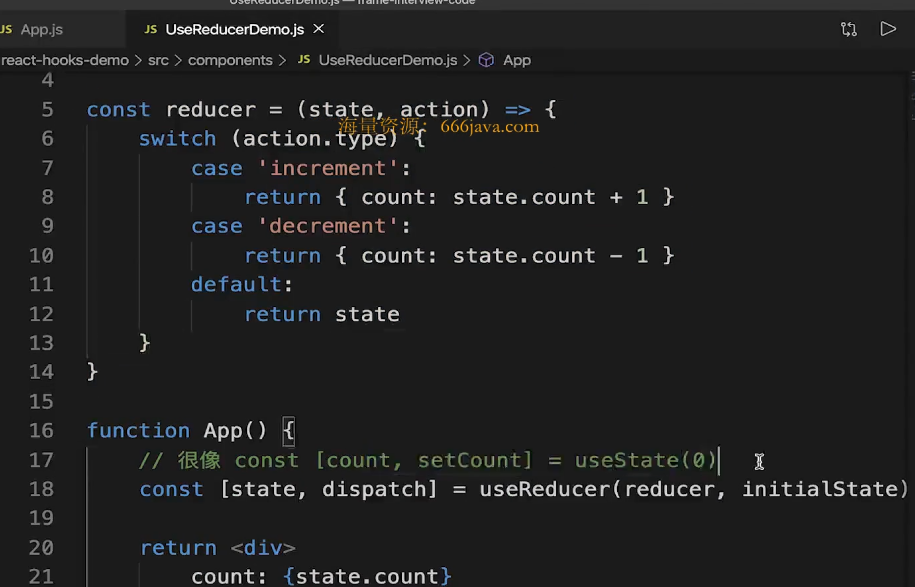
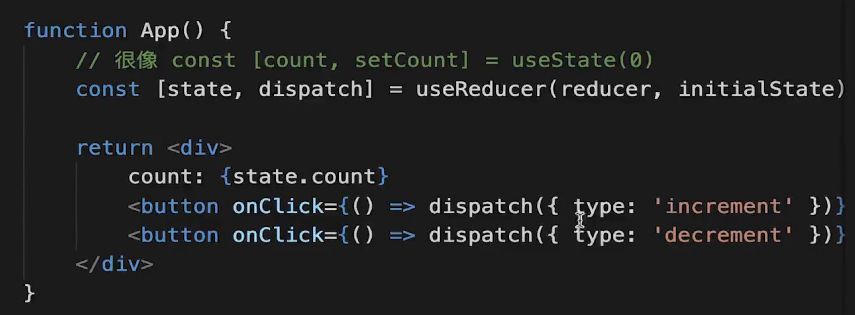
useReducer

相当于一个更加复杂的useState


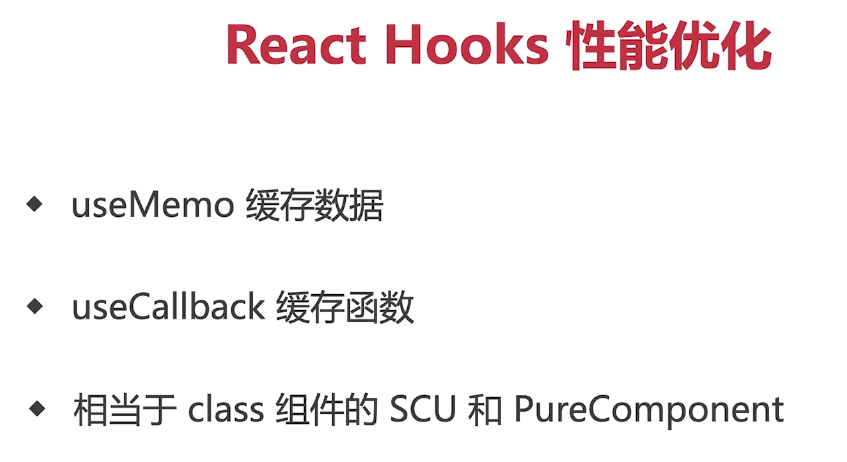
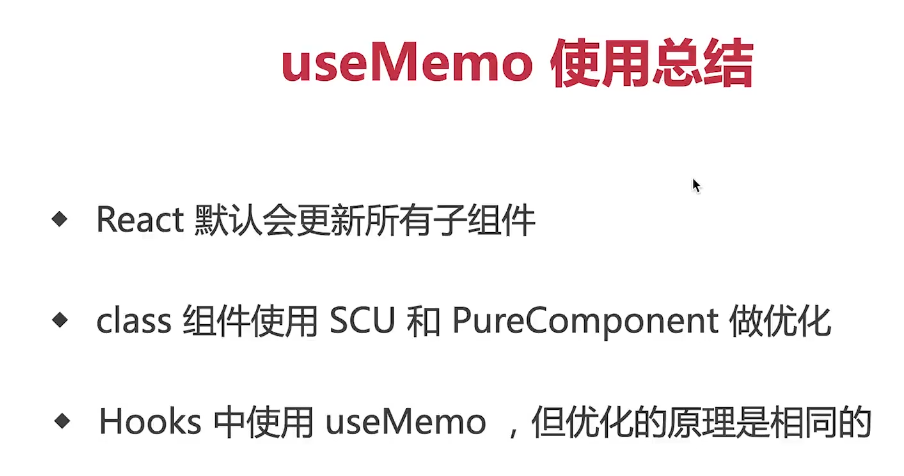
useMemo
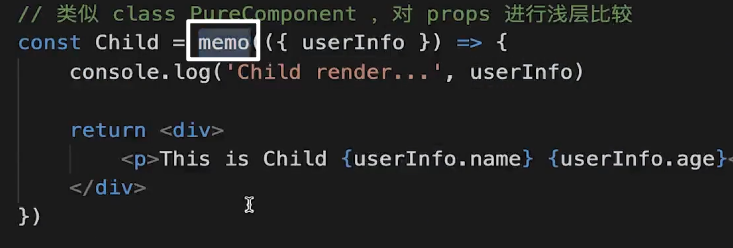
1. 用memo把子组件包裹起来

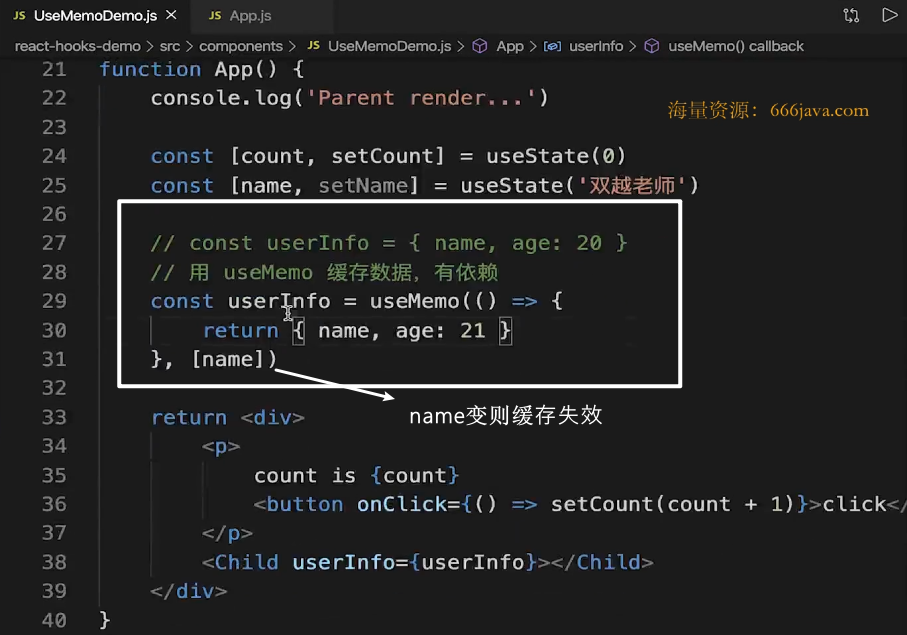
2. 用useMemo缓存数据,并设置一下依赖。

原理同:都是浅层优化

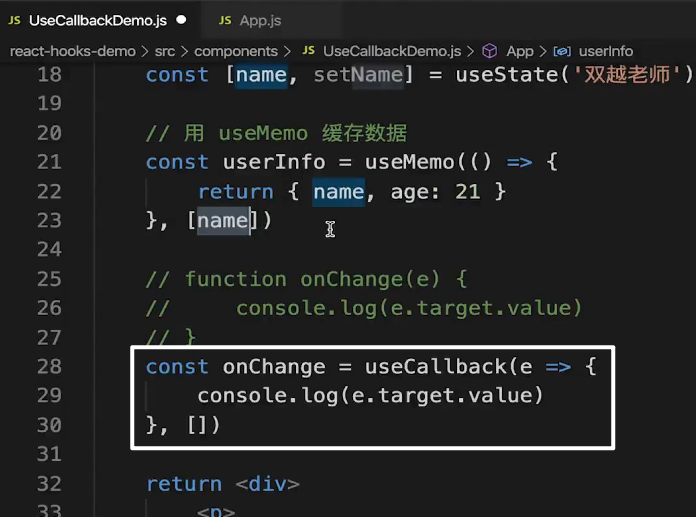
useCallback


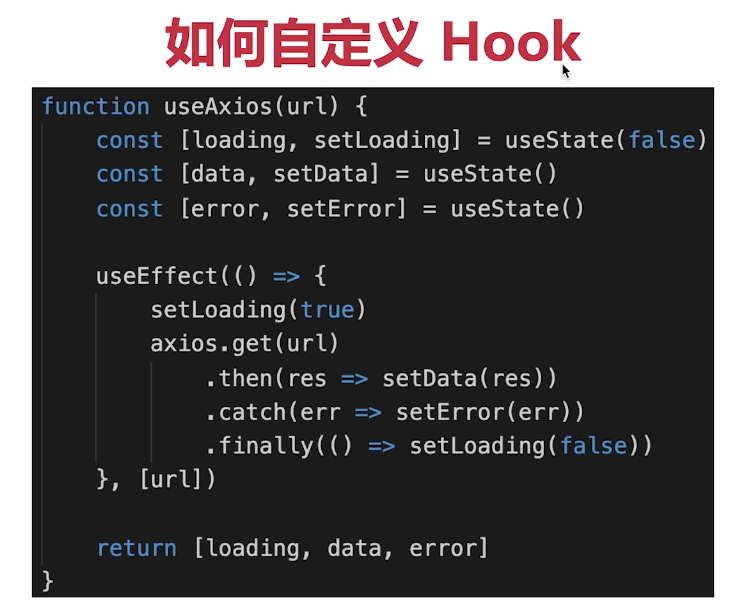
自定义Hook






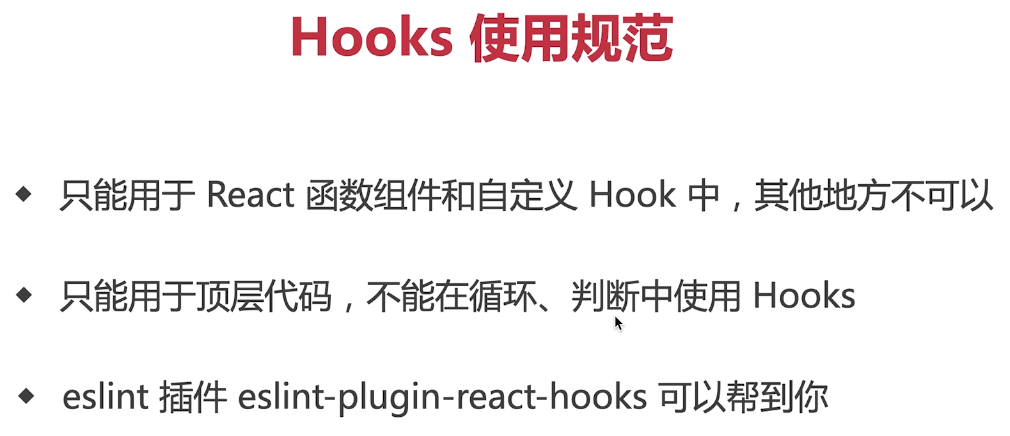
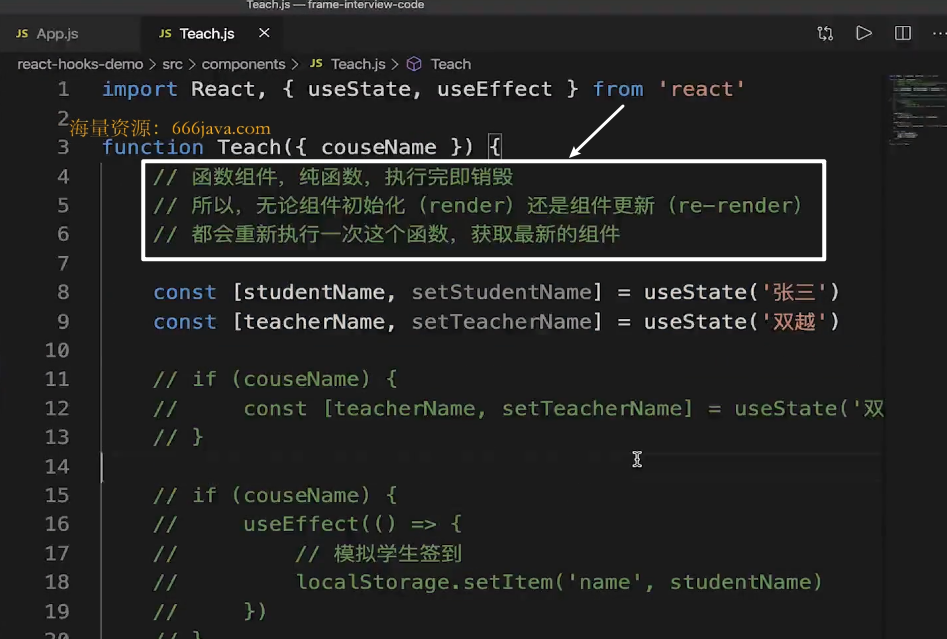
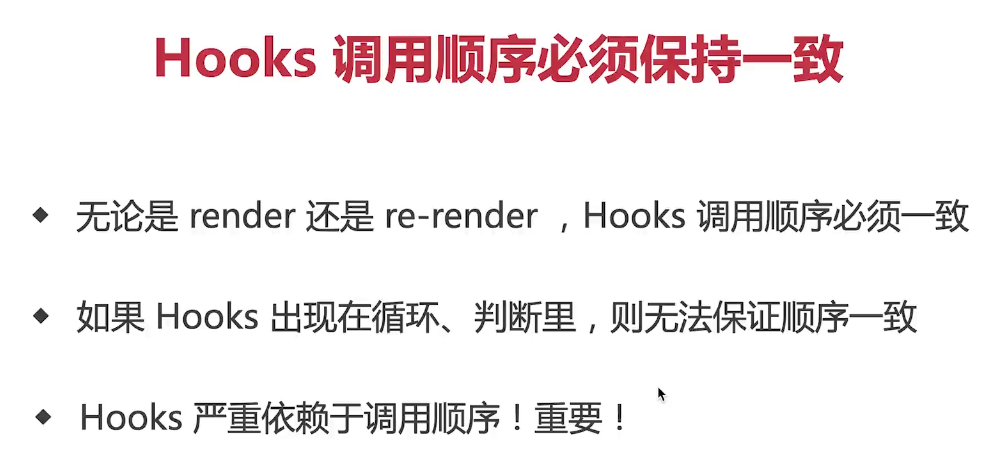
Hooks调用顺序
和Class组件很不一样,只要Class组件不销毁,更新后实例都还在



逻辑复用





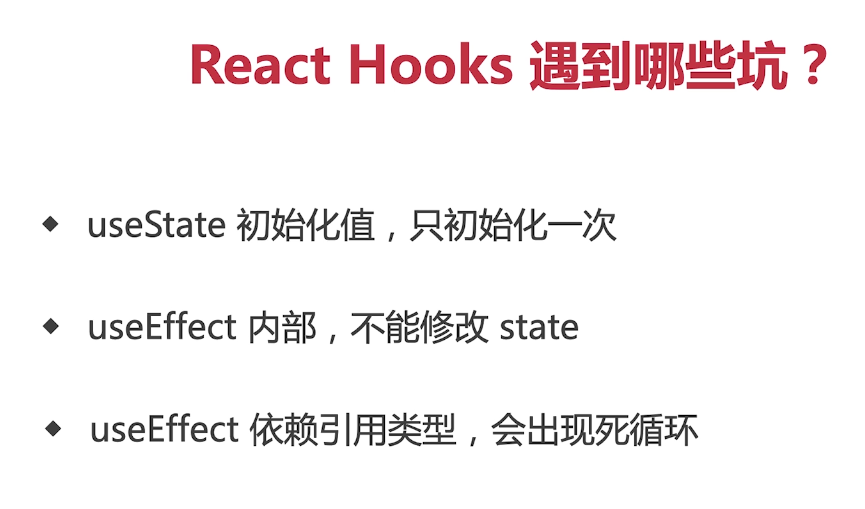
注意事项

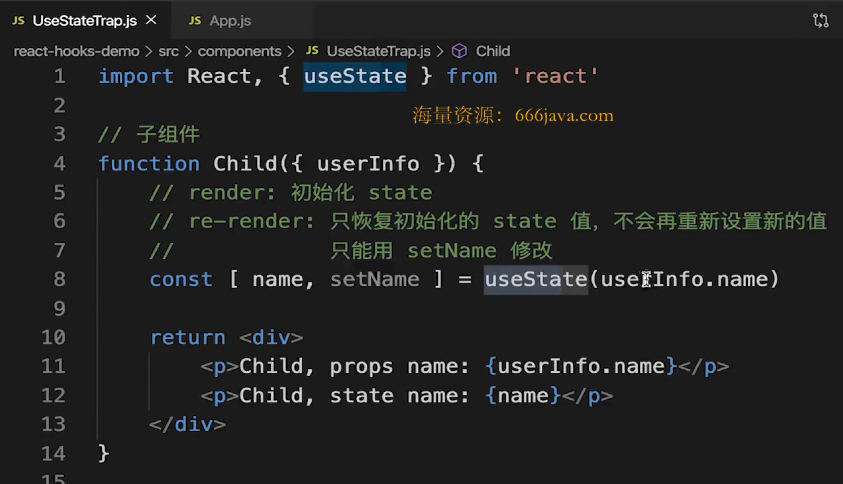
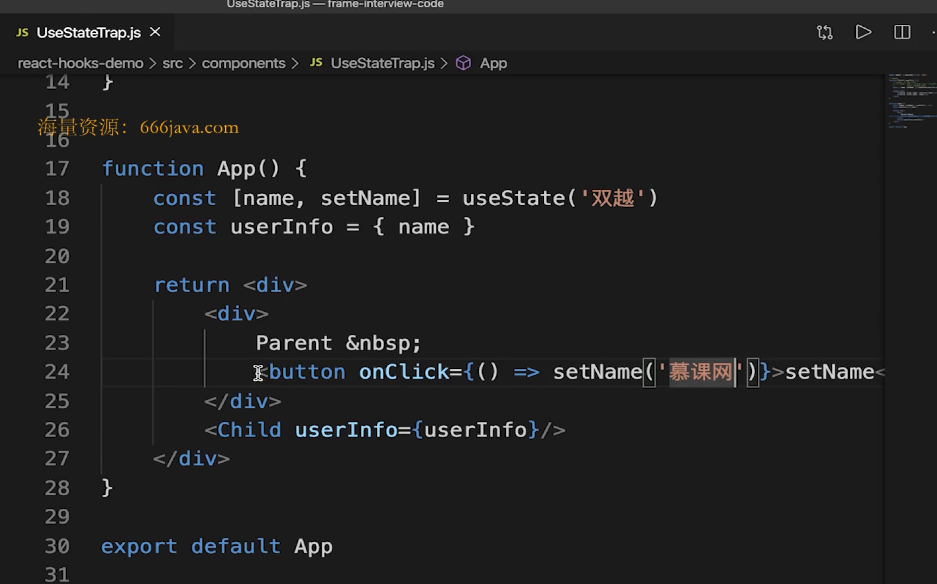
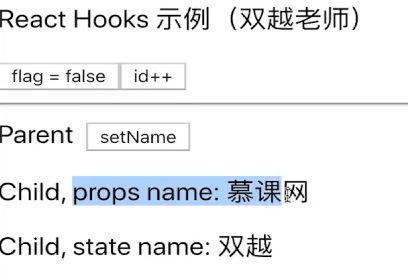
1 re-render后并不能通过useState重新设置值了


点击父组件按钮后

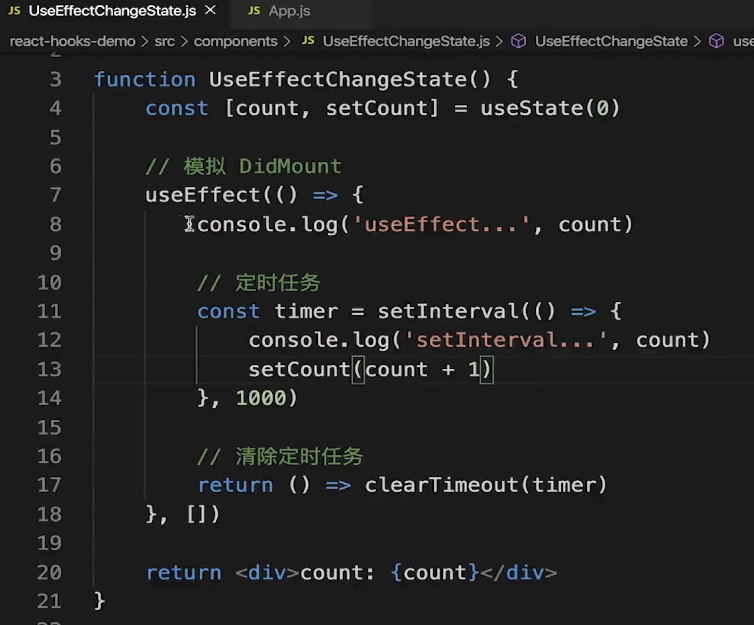
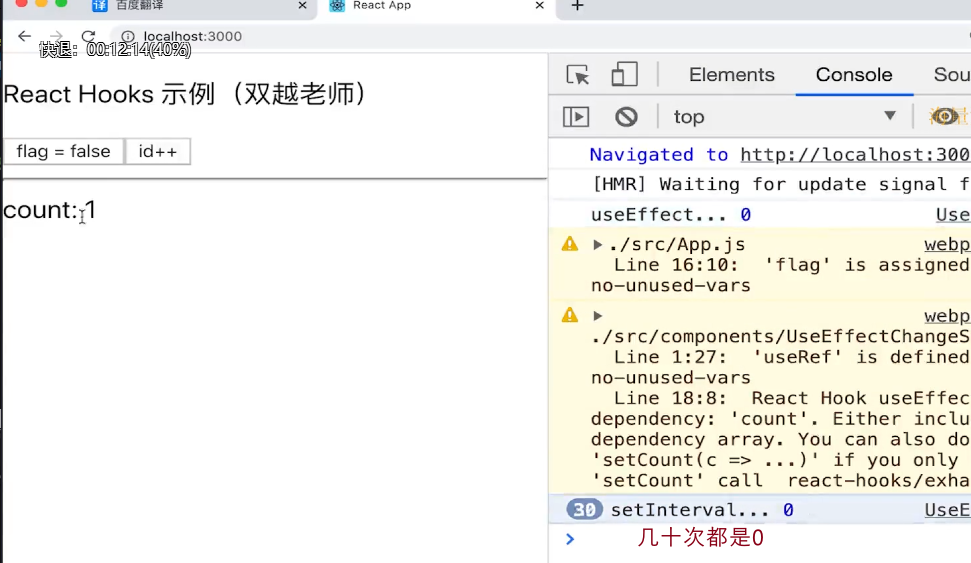
2 仅限于useEffect的第二个参数是[]时,执行setCount可以让外面的count+1,但是不影响useEffect里面的count一直是0
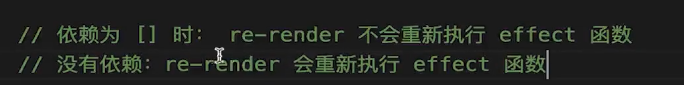
原因:[]的话,re-render不会重新执行useEffect,count一直都是0



3 第二个参数是引用对象的话,会死循环
Object.is判断,{}与{}也是变了