vue3-ace-editor 配置
作者:
 BreezeWsz
BreezeWsz
,
2023-01-31 22:30:02
,
所有人可见
,
阅读 1257
import { VAceEditor } from "vue3-ace-editor";
import ace from "ace-builds";
import 'ace-builds/src-noconflict/mode-json';
import 'ace-builds/src-noconflict/theme-chrome';
import 'ace-builds/src-noconflict/ext-language_tools';
ace.config.set(
"basePath",
"https://cdn.jsdelivr.net/npm/ace-builds@" +
require("ace-builds").version +
"/src-noconflict/"
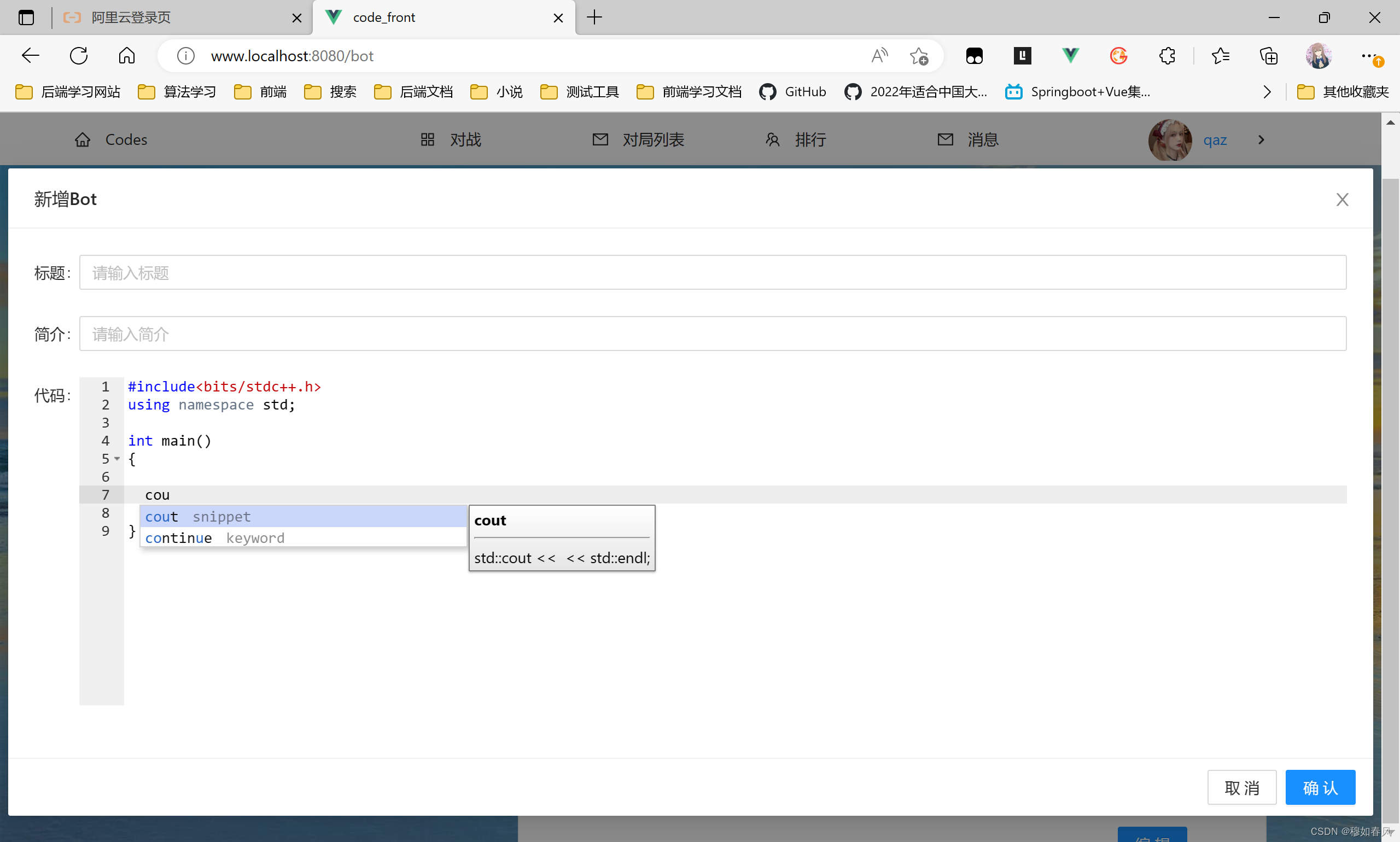
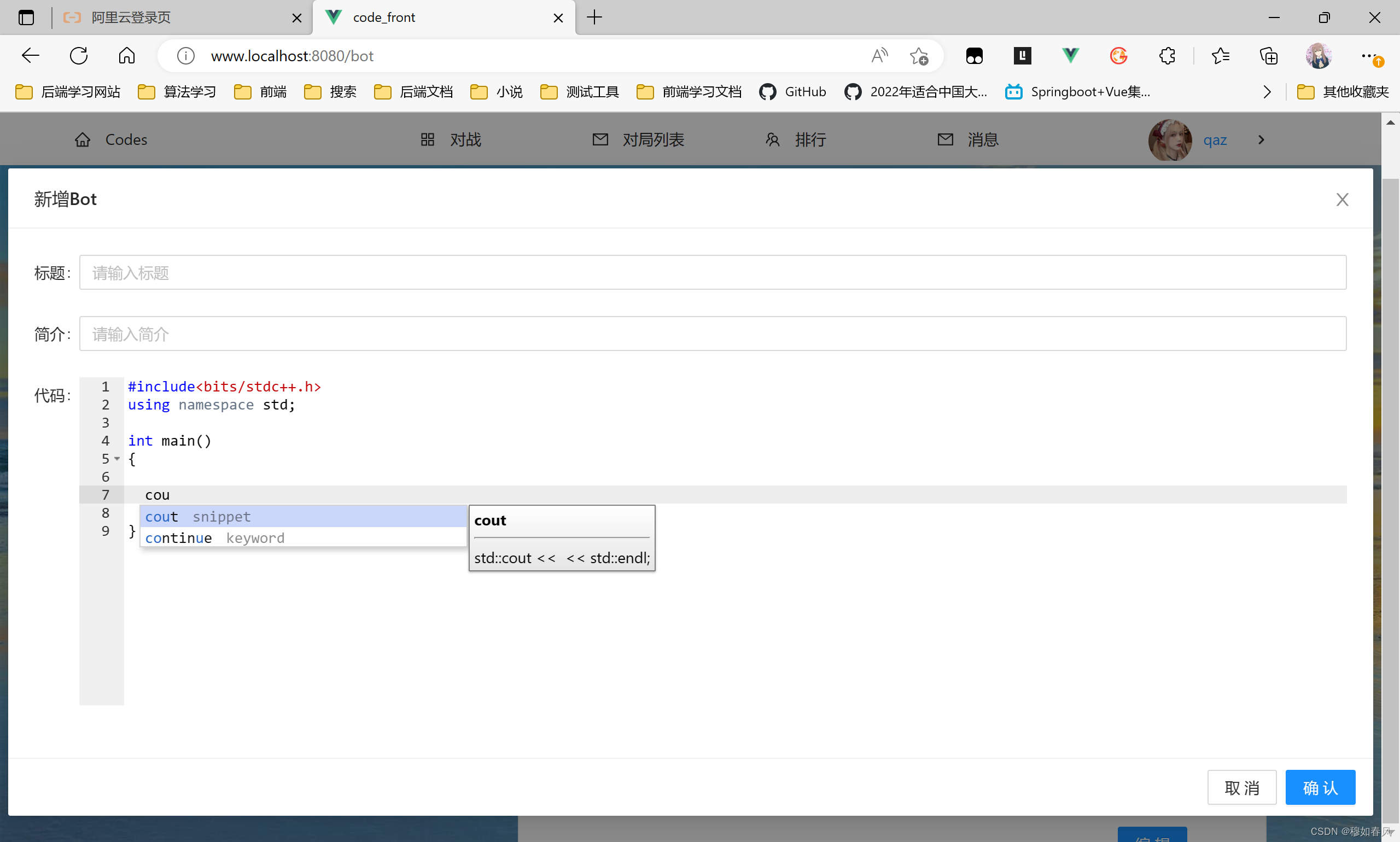
<VAceEditor
v-model:value="formState.bot.content"
@init="editorInit"
lang="c_cpp"
theme="textmate"
style="height: 300px"
:options="{
enableBasicAutocompletion: true, //启用基本自动完成
enableSnippets: true, // 启用代码段
enableLiveAutocompletion: true, // 启用实时自动完成
fontSize: 14, //设置字号
tabSize: 2, // 标签大小
showPrintMargin: false, //去除编辑器里的竖线
highlightActiveLine: true,
}"
/>




都支持哪些语言??
很nice啊哥哥
👍
我添加了还是没高亮和补全,呜呜呜
加上
import 'ace-builds/src-noconflict/mode-c_cpp';试试还是没用捏
很有用
亲测有效