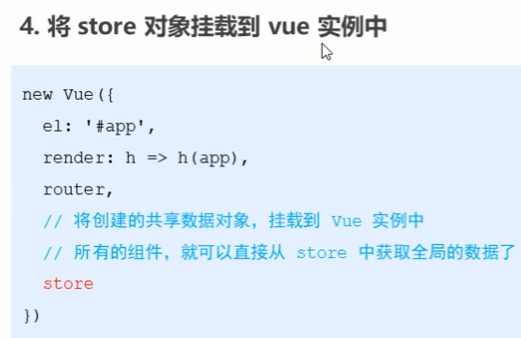
Vuex的基本使用
 {width=52%}
{width=52%}
 {width=52%}
{width=52%}
Vuex的基本概念
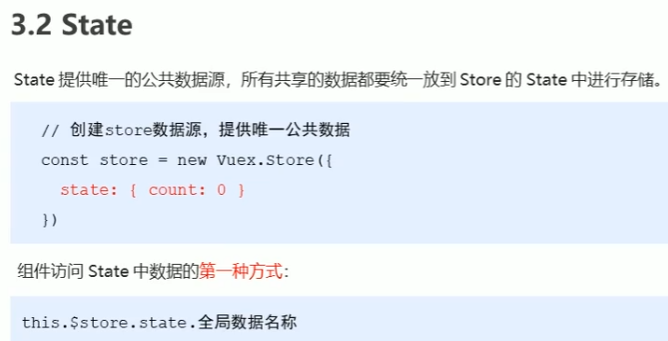
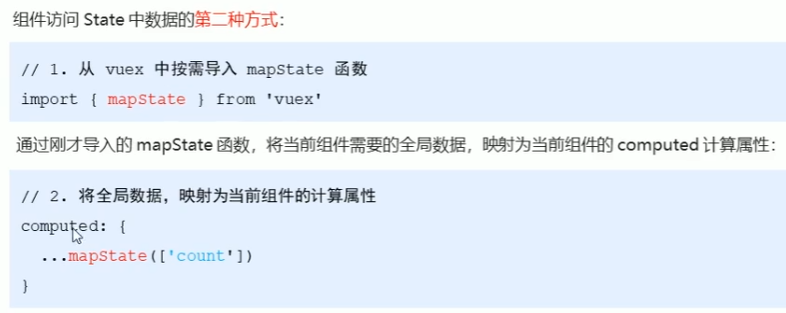
State
 {width=81%}
{width=81%}

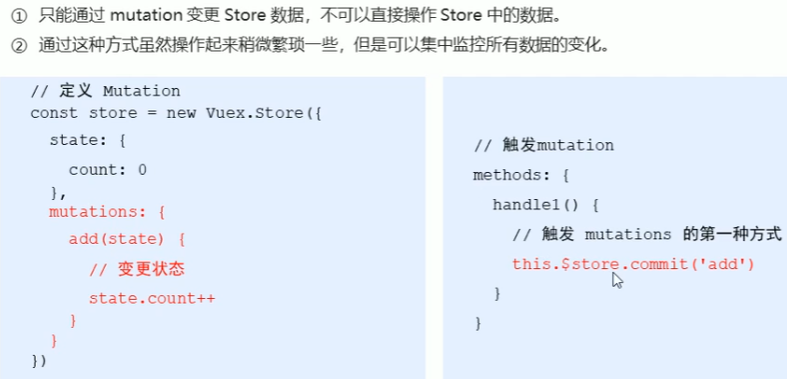
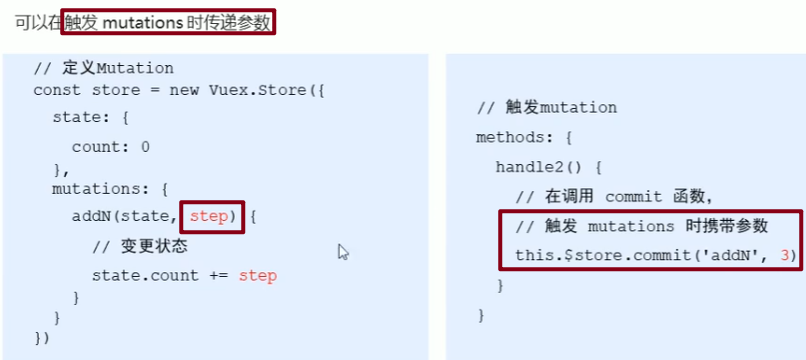
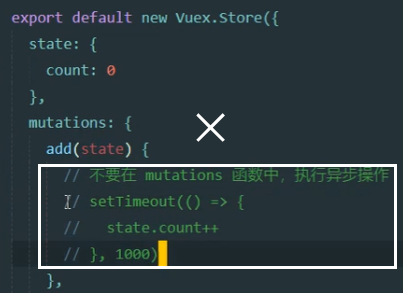
Mutations 用于变更Store中的数据
不能直接对store进行修改,否则后面纠错找不到哪里错

1. commit的作用就是调用某个mutations函数

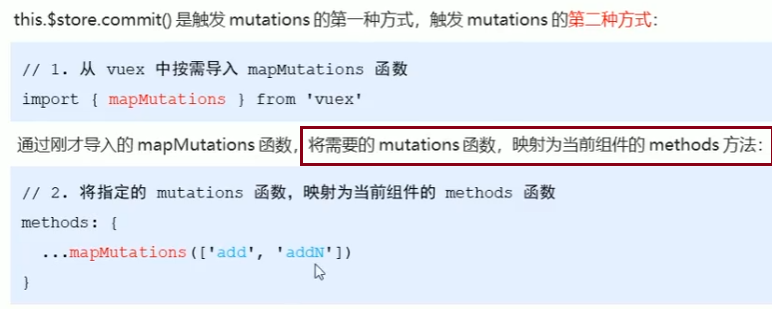
2. 这样操作之后,就可以类似this.add()这样调用Mutations函数了

不能在mutations函数中执行异步操作

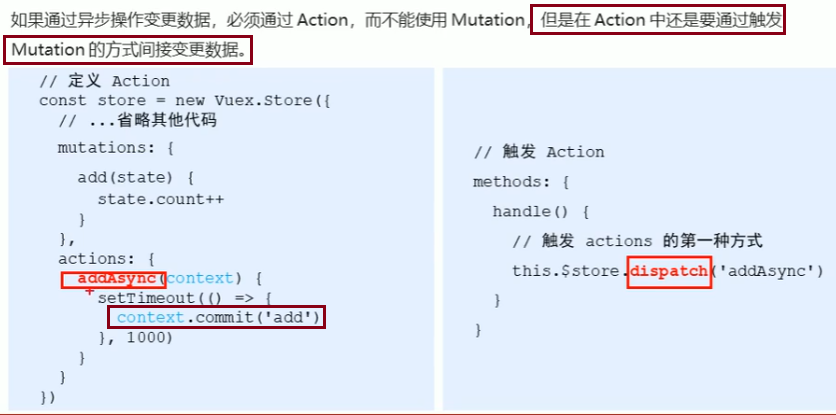
Action用于处理异步任务
同时验证了只有mutations中定义的函数,才有权利修改state中的数据
commit的作用是触发某个motations函数
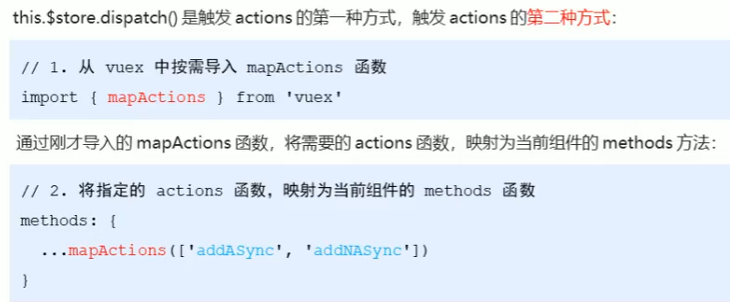
dispatch的作用是触发某个action


这样操作之后,就可以类似this.addAsync()这样调用Action函数了

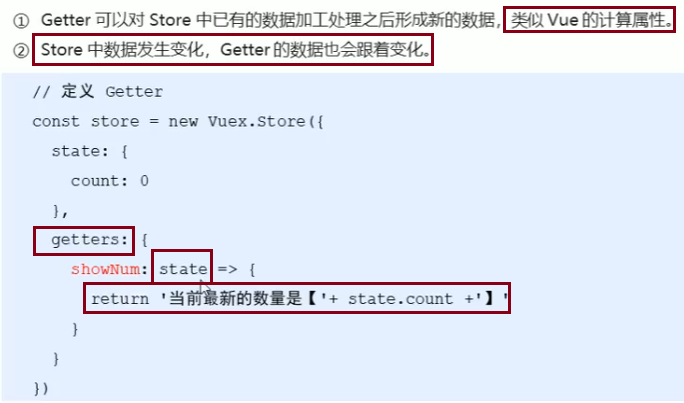
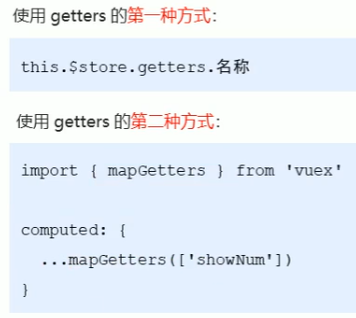
Getter用于对Store中的数据进行·加工处理·形成新的数据(是包装,不修改store中源数据)