Day1
Vue初体验:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初识vue</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备容器 -->
<div id="root">
<h1>Hello, {{ name }}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false // 阻止Vue在启动时生成生产提示
new Vue({
// 指定容器
el: "#root",
// 为容器设置值
data: {
name: "World"
}
})
</script>
</body>
</html>
- 一个容器对应一个实例
{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性
指令语法
用于解析标签属性
单向数据绑定
单向的意思:只能从data流向页面(只能通过修改实例中data的数据改变标签数据)
语法:v-bind:标签属性
v-bind:属性 可以简写成 => :
// 示例:创建 Vue 实例,定义数据url,在 a 标签中插值
// 使用 v-bind: 绑定后,就会把里面的语句当成表达式解析
<a v-bind:href="url">跳转链接</a>
<a :href="url">跳转链接</a>
双向数据绑定
双向的意思:可以从data流向页面,还可以从页面流向data
语法:v-model:标签属性
v-model:value 可以简写成 => v-model 。 因为默认收集的是value值
注意:v-model 只能应用在表单类元素(输入类元素)上
<input type='text' v-model:value="test">
<input type='text' v-model="test">
MVVM模型
- M:模型(Model) :data 中的数据
- V:视图(View):模板代码
- VM:视图模型(ViewModel):Vue 实例
data中的所有属性都出现在 vm 身上
vm 上的所有属性及 Vue 原型上所有属性,在 Vue 模板中都可以直接使用
数据代理
回顾Object.defineProperty方法
// 示例1
let a = {
name:lhd
}
// 加入age数据
Object.defineProperty(a,'age',{
value:18
enumerable:true // 让数据可枚举
writable:true // 让数据可修改
configurable:true // 让数据可删除
})
console.log(Object.keys(a)) //用数组输出数据
// 示例2
let number = 18
let a = {
name:lhd
}
Object.defineProperty(a,'age',{
// 只要读取a的age属性是,get函数(getter)就会被调用
get(){
return number
},
// 只要有人修改age属性,set函数就会被调用
set(value){
// 把修改的值赋给number
number = value
}
})
什么是数据代理
通过一个对象代理对另一个对象中属性的操作
// 示例
let obj = {x:100}
let obj2 = {y:200}
Object.defineProperty(obj2,'x',{
// 访问 obj2.x 可以输出 obj.x 的值
get(){
return obj.x
},
// 修改 obj2.x 可以修改 obj.x 的值
set(value){
obj.x = value
}
})
Vue中的数据代理
通过 vm 对象来代理data对象中属性的操作(读/写)
好处:更加方便的操作data中的数据
基本原理:
-
通过Object.defineProperty() 把data对象所有属性添加到 vm 上。
-
为每一个添加到vm上的属性,都指定一个getter/setter。
-
在getter/setter内部去操作(读/写)data中对应的属性。
事件处理
事件的基本使用
语法:v-on:事件
可简写为 => @
事件的回调需要配置在methods上,最终会出现在 vm 上
注意:methods 中配置的函数不要用箭头函数,不然this就不是 vm 了
// 示例1
<div id='root'>
<button v-on:click="你要执行的东西">1</button>
<button @click="你要执行的东西">2</button>
// 示例2 传参。假设点击时执行show()函数
<button @click="show()">3</button> // 空时默认传事件对象
<button @click="show(10,$event)">4</button> // 空时默认传事件对象
</div>
const vm = new Vue({
el:'#root',
methods:{
show(number,event){
console.log(number) // 10
console.log(event) // 事件对象
}
}
})
事件的修饰符
Vue中的事件修饰符,可以连续写
1.prevent:阻止默认事件(常用)
2.stop:阻止事件冒泡(常用)
3.once:事件只触发一次(常用)
4.capture:使用事件的捕获模式
5.self:只有event.target是当前操作的元素时才触发事件
6.passive:事件的默认行为立即执行,无需等待事件回调执行完毕
键盘事件
@keyup 按键按下去抬起来后执行 @keydown 按键按下去就执行
1.Vue中常用的按键别名:
(1)回车 => enter
(2)退出 => esc
(3)空格 => space
(4)换行 => tab (配合@keydown)
(5)上下左右 => up、down、left、right
(6)删除 => delete (捕获 “删除” 和 “退格” 键)
2.Vue未提供别名的按键,可以使用键盘原始的key值去绑定,但要注意转为kebab-case(短横线命名)
例如大小写:CapsLock => caps-lock
3.系统修饰键(用法特殊):ctrl、alt、shift、meta(win键)
(1)配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键
(2)配合keydown使用:正常触发
3.也可以使用keyCode去指定具体的按键(不推荐)
4.Vue.config.keyCodes.自定义键名 = 键码 定制别名
// 示例1 回车输出
<div id="root">
<input type="text" placeholder="回车就输出" @keyup.enter="show">
</div>
// js
new Vue({
el:"#root",
methods:{
show(e){
console.log(e.target.value)
}
}
})
计算属性
1.定义:要用的属性不存在,要通过已有的属性计算得来
2.原理:底层借助了Object.defineproperty方法提供的getter、setter
3.get函数什么时候执行?
(1)初次读取时会执行一次
(2)当依赖的数据发生改变时会被再次调用
4.优势:与methods实现相比,内部有缓存机制(复用),效率高
5.备注:
(1)计算属性最终会出现在vm身上。
(2)如果计算属性要被修改,那必须写set函数去响应修改。
// 示例:修改姓与名字,全名会变
<div id='root'>
姓:<input tpye='text' v-modle="firstName"><br/><br/>
名:<input tpye='text' v-modle="lastName"><br/><br/>
全名:<span>{{fullName}}</span>
</div>
// js
const vm = new Vue({
el:"#root",
data:{
firstName:'张',
lastName:'三'
},
computed:{
fullName:{
get(){
return this.firstName + '-' this.lastName
},
// 当vm的值被修改时,修改data值
set(value){
const arr = value.split('-')
this.firstName = arr[0]
this.lastName = arr[1]
}
}
}
})
// 示例:简写 => 当只需要get方法时,可以简写
computed:{
fullName(){
return this.firstName + '-' + this.lastName
}
}
Day2
监视属性
watch:
1.当被监视的属性变化时,回调函数自动执行
2.监视的属性必须存在,才可以监视
3.监视的两种写法:
(1)new Vue时传入watch配置
const vm = new Vue({
el:'#root',
data:{
isHot:true
},
watch:{
isHot:{
immediate:true, //初始化时让handler调用一次,默认false
handler(newValue,oldValue){
console.log(newValue,oldValue)
}
}
}
})
(2)通过vm.$watch监视
vm.$watch('isHot',{
immediate:true, //初始化时让handler调用一次,默认false
handler(newValue,oldValue){
console.log(newValue,oldValue)
}
})
深度监视
(1)Vue中的watch默认不监测对象内部值的改变(一层)
(2)配置deep:true可以监测对象内部值的改变(多层)
备注:
Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以
vm.$watch('isHot',{
deep:true, //深层监视
handler(){
console.log('数据变化')
}
})
监视简写
只需要一个handler配置项时可以简写
// 示例1
const vm = new Vue({
el:'#root',
data:{
isHot:true
},
watch:{
isHot(){
console.log('数据改变了')
}
}
})
//示例2
vm.$watch('isHot',function(){
console.log('数据改变了')
})
绑定样式
- 字符串写法。适用于:样式的类名不确定,需要动态指定
// 示例1,一个div有基础样式base,有其他样式a,b,c
<div id="#root">
<div class="basic" :class="mood"></div>
</div>
// js
new Vue({
el:"#root",
data:{
mood:'a'
}
})
- 数组写法。适用于:要绑定的样式个数不确定、名字不确定
// 示例2
<div id="#root">
<div class="basic" :class="classArr"></div>
</div>
// js
new Vue({
el:"#root",
data:{
classArr:['a','b','c'] // 要修改时,改classArr的数量即可
}
})
- 对象写法。适用于:要绑定的样式、名字确定,但要动态决定用不用
// 示例2
<div id="#root">
<div class="basic" :class="classObj"></div>
</div>
// js
new Vue({
el:"#root",
data:{
classObj:{ // 要修改时改变布尔值即可
a:true,
b:true,
c:false
}
}
})
- 扩展,操作style样式
// 示例2
<div id="#root">
<div class="basic" :style="styleObj"></div>
</div>
// js
new Vue({
el:"#root",
data:{
styleObj:{
fontSize:'40px',
color:'blue',
backgroundColor:'gray'
}
}
})
条件渲染
v-if
写法:
(1)v-if = “表达式”
(2)v-else-if = “表达式”
(3)v-else = “表达式”
适用于:切换频率比较低的场景
特点:不展示的DOM元素直接被移除
注意:v-if 可以和 v-else-if、v-else 一起使用,但结构不能被打断
v-show
写法:v-show = “表达式” true 显示,false隐藏
适用于:切换频率比较高的场景
特点:不展示的DOM元素未被移除,只是用样式隐藏了
列表渲染
基本列表
v-for 指令
(1)用于展示列表数据
(2)语法:v-for = “(item, index) in xxx ” :key=“yyy”
(3)可遍历:数组、对象、字符串、指定次数
key作用与原理
面试题:react、vue中的key有什么作用?
1.虚拟DOM中key的作用:
key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成新的虚拟DOM
随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下:
2.对比规则:
(1).旧虚拟DOM中找到了与新虚拟DOM相同的key:
①.若虚拟DOM中内容没变,直接使用之前的真实DOM!
②.若虚拟DOM中内容变了,则生成新的真实DOM,随后替换掉页面中的真实DOM。
(2).旧虚拟DOM中未找到与新虚拟DOM相同的key
创建新的真实DOM,随后渲染到到页面。
3.用index作为key可能会引发的问题:
(1)若对数据进行:逆序添加、逆序删除等破坏顺序操作:
会产生没有必要的真实DOM更新 ==> 界面效果没问题,但效率低。
(2)如果结构中还包含输入类的DOM:
会产生错误DOM更新 ==> 界面有问题。
4.开发中如何选择key?:
(1)最好使用每条数据的唯一标识作为key,比如id、手机号、身份证号、学号等唯一值。
(2)如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,
使用index作为key是没有问题的。
Day3
列表过滤
// 示例 搜索名字筛选,使用计算属性
<div id="root">
<h2>人员列表</h2>
<input type="text" v-model="keyWord">
<ul>
<li v-for = "person in filtPersons" :key="person.id">
{{person.id}}-{{person.name}}-{{person.age}}
</li>
</ul>
</div>
<script>
new Vue({
el:"#root",
data:{
keyWord:'',
persons:[
{id:'001',name:'马冬梅',age:19},
{id:'002',name:'周冬雨',age:20},
{id:'003',name:'周杰伦',age:21},
{id:'004',name:'温兆伦',age:22}
]
},
computed:{
filtPersons(){
return this.persons.filter((p)=>{
return p.name.indexOf(this.keyWord) != -1
})
}
}
})
</script>
列表排序
<div id="root">
<h2>人员列表</h2>
<input type="text" v-model="keyWord">
<button @click="sortType=0">原顺序</button>
<button @click="sortType=1">年龄升序</button>
<button @click="sortType=2">年龄降序</button>
<ul>
<li v-for = "person in filtPersons" :key="person.id">
{{person.id}}-{{person.name}}-{{person.age}}
</li>
</ul>
</div>
<script>
new Vue({
el:"#root",
data:{
keyWord:'',
sortType:0,
persons:[
{id:'001',name:'马冬梅',age:28},
{id:'002',name:'周冬雨',age:24},
{id:'003',name:'周杰伦',age:40},
{id:'004',name:'温兆伦',age:18}
]
},
computed:{
filtPersons(){
const arr = this.persons.filter((p)=>{
return p.name.indexOf(this.keyWord) != -1
})
if(this.sortType){
arr.sort((a,b)=>{
return this.sortType === 1 ? a.age-b.age : b.age - a.age
})
}
return arr
}
}
})
</script>
数据监测原理
Vue监视效据的原理:
1.vue会监视data中所有层次的数据。
2.如何监测对象中的数据?
通过setter实现监视,且要在new Vue时就传入要监测的数据。
(1).对象中后追加的属性,Vue默认不做响应式处理
(2).如需给后添加的属性做响应式,请使用如下API:
Vue.set(target,propertyName/index,value)或
vm.$set(target, propertyName/index, value)
3.如何监测数组中的数据?
通过包裹数组更新元素的方法实现,本质就是做了两件事:
(1).调用原生对应的方法对数组进行更新。
(2).重新解析模板,进而更新页面。
4.在Vue修改数组中的某个元素一定要用如下方法:
1.使用这些API:push()、pop()、shift()、unshift()、splice()、sort()、reverse()
2.Vue.set()或vm.$set()
特别注意:Vue.set() 和vm.$set() 不能给vm 或者 vm 的根数据对象添加属性
收集表单数据
若使用text, v-model收集的是value值,用户输入的就是value值。
<input type="text"/>
若使用radio, v-model收集的是value值,且要给标签配置value值。
<input type="radio"/>
若使用checkbox,有两种情况
1.没有配置input的value属性,那么收集的就是checked(勾选 or 未勾选,是布尔值)
2.配置input的value属性:
(1)v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)
(2)v-model的初始值是数组,那么收集的的就是value组成的数组
<input type="checkbox"/>
备注:v-model的三个修饰符:
lazy:失去焦点再收集数据
number:输入字符串转为有效的数字
trim:输入首尾空格过滤
过滤器(Vue3 已移除)
过滤器 :
定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)
语法:
1.注册过滤器:Vue.filter(name,callback)或 new Vue{filters:{}}
2.使用过滤器:{{ xxx | 过滤器名}} 或 v-bind:属性 = “xxx | 过滤器名”
备注:
1.过滤器也可以接收额外参数、多个过滤器也可以串联
2.并没有改变原本的数据,是产生新的对应的数据
3.全局过滤器要写在Vue 实例前面
内置指令
v-text
1.作用:向其所在节点中渲染文本内容
2.与插值语法的区别:v-text 会替换节点中的内容,不会解析
<div v-text="xx"></div>
v-html
可以解析标签。有安全性问题
v-cloak
1.本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性。
2.使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题。
// css
[v-cloak]:{display:none}
// html
<div v-cloak>123</div>
v-once
1.v-once所在节点在初次动态渲染后,就视为静态内容了。
2.以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能
<div v-once="xx"></div>
v-pre
1.跳过其所在节点的编译过程。
2.可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译。
<div v-pre>123</div>
Day4
自定义指令
1.定义语法:
(1).局部指令:
// 1
new Vue({ directives:{指令名:配置对象} }}
// 2
new Vue({ directives:{指令名:回调函数} })
(2).全局指令:
// 1
Vue.directive(指令名,配置对象)
// 2
Vue.directive(指令名,回调函数)
2.配置对象中常用的3个回调:
(1).bind:指令与元素成功绑定时调用。
(2).inserted:指令所在元素被插入页面时调用。
(3).update:指令所在模板结构被重新解析时调用。
3.备注:
1.指令定义时不加v-,但使用时要加v-;
2.指令名如果是多个单词,要使用kebab-case命名方式
// 函数式
new Vue({
directives:{
big(element,binding){ // big为自定义名,使用:v-big="xx"
console.log(element,binding) // binding => xx
}
}
})
// 对象式
new Vue({
directives:{
big(element,binding){ // big为自定义名,使用:v-big="xx"
console.log(element,binding) // binding 绑定的信息xx
}
}
})
Day5
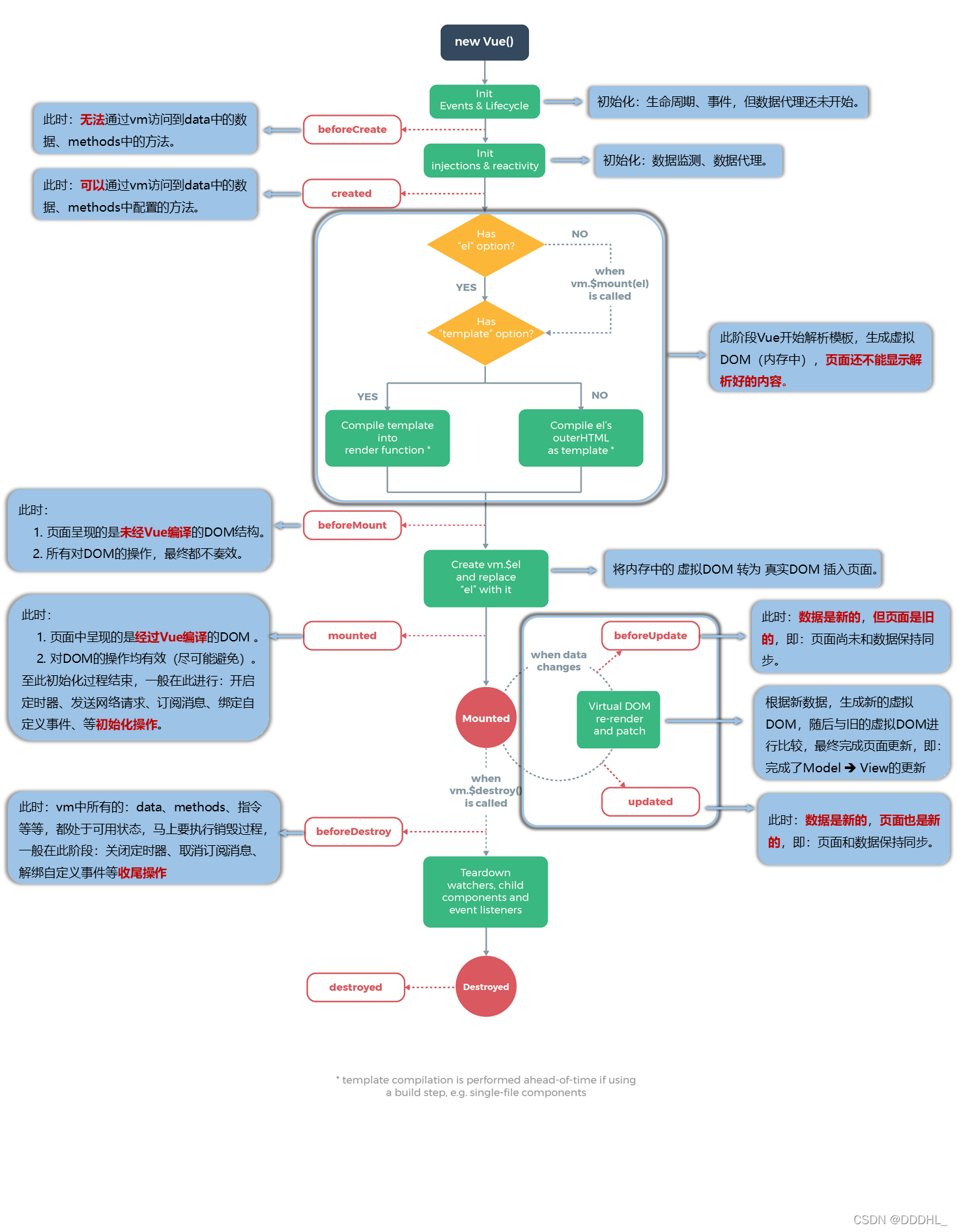
Vue生命周期
生命周期:
1.又名:生命周期回调函数、生命周期函数、生命周期钩子。
2.是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数。
3.生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
4.生命周期函数中的this指向是vm 或 组件实例对象。
常用的生命周期钩子:
1.mounted:发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】
2.beforeDestroy:清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。
关于销毁Vue实例 :
1.销毁后借助Vue开发者工具看不到任何信息。
2.销毁后自定义事件会失效,但原生DOM事件依然有效。
3.一般不会在beforeDestroy操作数据,因为即便操作数据,也不会触发更新流程了。

Day6
非单文件组件
1.Vue中使用组件的三大步骤:
(1)定义组件(创建组件)
(2)注册组件
(3)使用组件(写组件标签)
2.如何定义一个组件?
使用Vue .extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样,但也有点区别
区别如下:
(1)el不要写
因为最终所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器。
(2)data必须写成函数
避免组件被复用时,数据存在引用关系。
备注:使用template可以配置组件结构。
3.如何注册组件?
(1)局部注册:靠new Vue的时候传入components选项
(2)全局注册:靠Vue.component(‘组件名’,组件)
4.编写组件标签:
<myinfo><myinfo>
// 示例
<div id="root">
<h2>组件:局部注册</h2>
// 3.使用组件标签
<myinfo></myinfo>
</div>
<script>
// 去除Vue生产提示
Vue.config.productionTip = false
// 1.创建组件
const myinfo = Vue.extend({
template:`
<div>
<h4>我的名字叫:{{myName}}</h4>
<h4>我今年{{age}}岁</h4>
</div>
`,
data(){
return {
myName:'lhd',
age:19
}
}
})
new Vue({
el:"#root",
components:{
// 2.注册组件
myinfo:myinfo // 第一个myInfo是定义的标签名,第二个是组件名
// 同名可以直接写一个名字=> myinfo
}
})
</script>
几个注意点:
1.关于组件名:
一个单词组成:
第一种写法(首字母小写):info
第二种写法(首字母大写):Info
多个单词组成:
第一种写法(kebab-case命名):my-info
第二种写法(CamelCase命名):MyInfo(需要Vue脚手架支持)
备注:
(1).组件名尽可能回避HTML中已有的元素名称,例如:h2、H2都不行。
(2).可以使用name配置项指定组件在开发者工具中呈现的名字。
2.关于组件标签:
第一种写法:
第二种写法:
备注:不用使用脚手架时,会导致后续组件不能渲染。
3.一个简写方式:
const myinfo = Vue.extend(options)
// 可以简写成
const myinfo = options
组件嵌套
在父组件中注册子组件,子组件的组件标签写在父组件的template中。
// 示例,school组件里面有student
const student = Vue.extend({
template:`
<div>
<h2>我是学生组件</h2>
</div>
`,
})
const school = Vue.extend({
template:`
<div>
<h1>我是学校组件</h1>
<student><student>
</div>
`,
components:{
// 注册学生组件
student
}
})
new Vue({
el:"#root",
components:{
// 注册学校组件
school
}
})
Day7
VueComponent
关于VueComponent:
1.school组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的。
2.我们只需要写或, Vue解析是会帮我们创建school组件的实例对象,即Vue帮我们执行的:new VueComponent(options)。
3.特别注意:每次调用Vue.extend,返回的都是一个全新的VueComponent!!!!
4.关于this指向:
(1).组件配置中:
data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【VueComponent的实例对象】
(2).new Vue(options)配置中:
data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【Vue实例对象】
5.VueComponent的实例对象,以后简称vc(也可称之为:组件实例对象)。Vue的实例对象,以后简称vm。
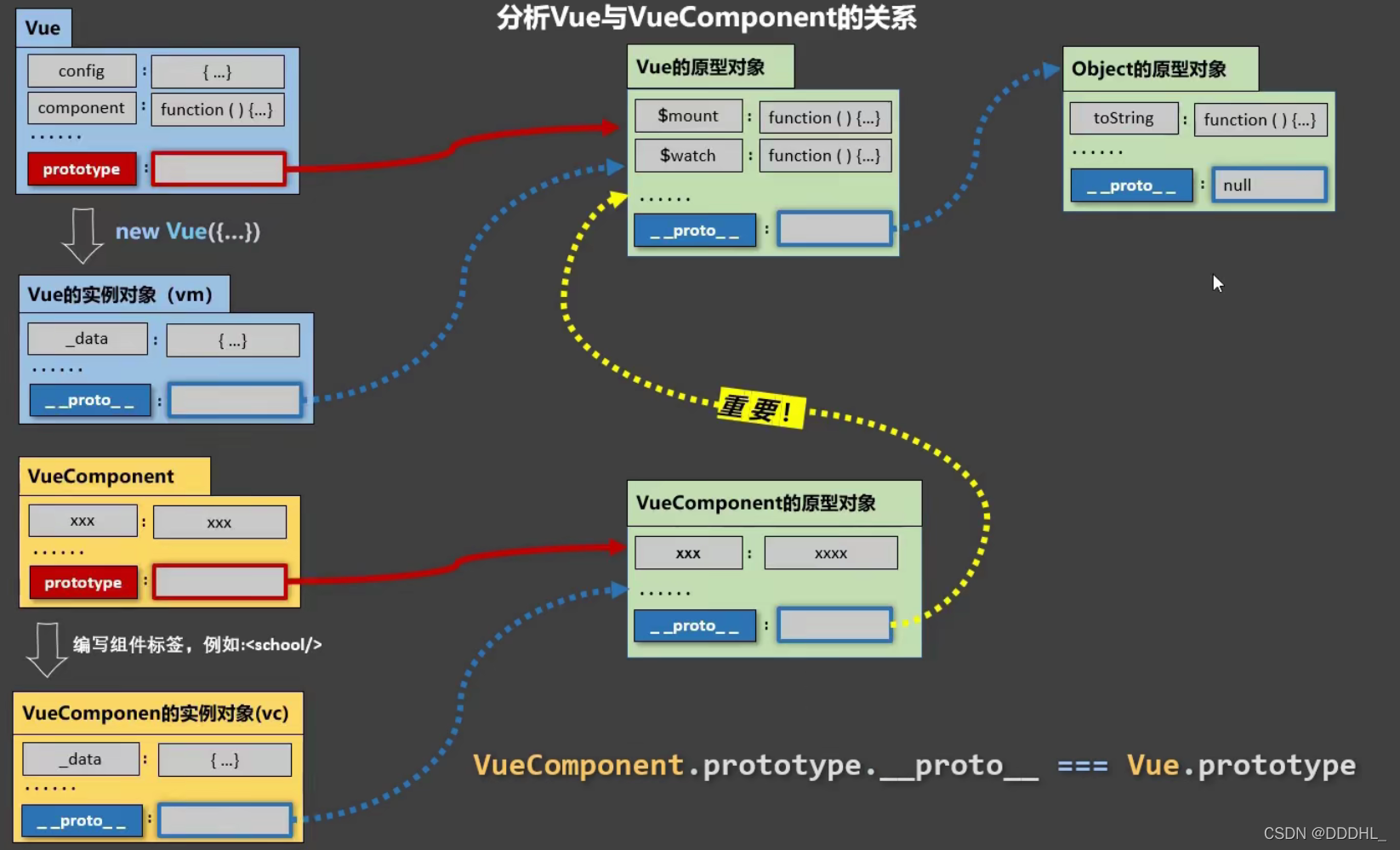
一个重要的内置关系
VueComponent.prototype.__proto__Vue.prototype
为什么要有这个关系:让组件实例对象(vc)可以访问到 Vue原型上的属性、方法

创建Vue脚手架
第一步(仅第一次执行):全局按照@Vue/cli
npm install -g @vue/cli
第二步:切换你要创建项目的目录,然后用命令创建项目
// xxxx 是项目名
vue create xxxx
第三步:启动项目
npm run serve
备注:
1.如果下载缓慢请使用npm淘宝镜像
npm config set registry https://registry.npm.taobao.org
2.Vue脚手架隐藏了所有webpack相关的配置,若想查看具体配置
vue inspect > output.js
模板项目结构

关于不同版本的Vue
vue.js与vue.runtime.xxx.js的区别:
(1).vue.js是完整版的Vue,包含:核心功能+模板解析器。
(2).vue.runtime.xxx.js是运行版的Vue,只包含:核心功能;没有模板解析器。
因为vue.runtime.xxx.js没有模板解析器,所以不能使用template配置项,需要使用
render函数接收到的createElement函数去指定具体内容。
vue.config.js 配置文件
使用vue inspect > output.js可以查看到Vue脚手架的默认配置。
使用vue.config.js可以对脚手架进行个性化定制,详情见:Vue cli 官网
Day8
ref 属性
1.被用来给元素或子组件注册引用信息(id的替代者)
2.应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc)
3.使用方式:
// 打标识
<h1 ref="xxx">..</h1>
<School ref="xxx"></School>
// 获取
this.$refs.xxx
props 配置项
功能:让组件接收外部传过来的数据
(1).传递数据:
<Demo name="xxx"/>
(2).接收数据:
第一种方式(只接收):
props:['name']
第二种方式(限制类型):
props:{
name:String
}
第三种方式(限制类型、限制必要性、指定默认值):
props:{
name:{
type:String,//类型
required:true,//必要性
default:'老王' //默认值
}
}
备注:
props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,
若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中
的数据。
.mixin(混入/混合)配置项
功能:可以把多个组件共用的配置提取成一个混入对象
使用方式:
第一步定义混合,例如:
// 新建js文件,定义方法数据等,需要暴露
{
data(){....},
methods:{...}
...
}
第二步使用混入,例如:
(1).引入:import
(2).全局混入:Vue.mixin(xxx)
(3).局部混入:mixins:[“xxx”]
plugins.js 插件
功能:用于增强Vue
本质:包含install方法的一个对象,install的第一个参数是Vue
第二个以后的参数是插件使用者传递的数据。
定义插件:
// 需要暴露
对象.install = function (Vue, options){
// 1. 添加全局过滤器
Vue.filter(....)
// 2.添加全局指令
Vue.directive(....)
// 3.配置全局混入(合)
Vue.mixin(....)
}
添加实例方法:
Vue-prototype.$myMethod = function ()
Vue.prototype.$myProperty = xxxx
使用插件:
// main.js引入
import plugins from "./plugins"
Vue.use(plugins)
scoped 样式
作用:让样式在局部生效,防止冲突
// 组件中 lang='xxx' 可以配置css规范,比如less
<style scoped></style>
Day9
TodoList案例
MyFooter:
<template>
<div class="todo-footer" v-show="total">
<label>
<!-- <input type="checkbox" :checked="isAll" @change="checkAll"/> -->
<input type="checkbox" v-model="isAll"/>
</label>
<span>
<span>已完成{{doneTotal}}</span> / 全部{{total}}
</span>
<button class="btn btn-danger" @click="clearAll">清除已完成任务</button>
</div>
</template>
<script>
export default {
name:'MyFooter',
props:['todos','checkAllTodo','clearAllTodo'],
computed: {
//总数
total(){
return this.todos.length
},
//已完成数
doneTotal(){
//此处使用reduce方法做条件统计
/* const x = this.todos.reduce((pre,current)=>{
console.log('@',pre,current)
return pre + (current.done ? 1 : 0)
},0) */
//简写
return this.todos.reduce((pre,todo)=> pre + (todo.done ? 1 : 0) ,0)
},
//控制全选框
isAll:{
//全选框是否勾选
get(){
return this.doneTotal === this.total && this.total > 0
},
//isAll被修改时set被调用
set(value){
this.checkAllTodo(value)
}
}
},
methods: {
/* checkAll(e){
this.checkAllTodo(e.target.checked)
} */
//清空所有已完成
clearAll(){
this.clearAllTodo()
}
},
}
</script>
<style scoped>
/*footer*/
.todo-footer {
height: 40px;
line-height: 40px;
padding-left: 6px;
margin-top: 5px;
}
.todo-footer label {
display: inline-block;
margin-right: 20px;
cursor: pointer;
}
.todo-footer label input {
position: relative;
top: -1px;
vertical-align: middle;
margin-right: 5px;
}
.todo-footer button {
float: right;
margin-top: 5px;
}
</style>
MyHeader:
<template>
<div class="todo-header">
<input type="text" placeholder="请输入你的任务名称,按回车键确认" v-model="title" @keyup.enter="add"/>
</div>
</template>
<script>
import {nanoid} from 'nanoid'
export default {
name:'MyHeader',
//接收从App传递过来的addTodo
props:['addTodo'],
data() {
return {
//收集用户输入的title
title:''
}
},
methods: {
add(){
//校验数据
if(!this.title.trim()) return alert('输入不能为空')
//将用户的输入包装成一个todo对象
const todoObj = {id:nanoid(),title:this.title,done:false}
//通知App组件去添加一个todo对象
this.addTodo(todoObj)
//清空输入
this.title = ''
}
},
}
</script>
<style scoped>
/*header*/
.todo-header input {
width: 560px;
height: 28px;
font-size: 14px;
border: 1px solid #ccc;
border-radius: 4px;
padding: 4px 7px;
}
.todo-header input:focus {
outline: none;
border-color: rgba(82, 168, 236, 0.8);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px rgba(82, 168, 236, 0.6);
}
</style>
MyItem:
<template>
<li>
<label>
<input type="checkbox" :checked="todo.done" @change="handleCheck(todo.id)"/>
<!-- 如下代码也能实现功能,但是不太推荐,因为有点违反原则,因为修改了props -->
<!-- <input type="checkbox" v-model="todo.done"/> -->
<span>{{todo.title}}</span>
</label>
<button class="btn btn-danger" @click="handleDelete(todo.id)">删除</button>
</li>
</template>
<script>
export default {
name:'MyItem',
//声明接收todo、checkTodo、deleteTodo
props:['todo','checkTodo','deleteTodo'],
methods: {
//勾选or取消勾选
handleCheck(id){
//通知App组件将对应的todo对象的done值取反
this.checkTodo(id)
},
//删除
handleDelete(id){
if(confirm('确定删除吗?')){
//通知App组件将对应的todo对象删除
this.deleteTodo(id)
}
}
},
}
</script>
<style scoped>
/*item*/
li {
list-style: none;
height: 36px;
line-height: 36px;
padding: 0 5px;
border-bottom: 1px solid #ddd;
}
li label {
float: left;
cursor: pointer;
}
li label li input {
vertical-align: middle;
margin-right: 6px;
position: relative;
top: -1px;
}
li button {
float: right;
display: none;
margin-top: 3px;
}
li:before {
content: initial;
}
li:last-child {
border-bottom: none;
}
li:hover{
background-color: #ddd;
}
li:hover button{
display: block;
}
</style>
MyList:
<template>
<ul class="todo-main">
<MyItem
v-for="todoObj in todos"
:key="todoObj.id"
:todo="todoObj"
:checkTodo="checkTodo"
:deleteTodo="deleteTodo"
/>
</ul>
</template>
<script>
import MyItem from './MyItem'
export default {
name:'MyList',
components:{MyItem},
//声明接收App传递过来的数据,其中todos是自己用的,checkTodo和deleteTodo是给子组件MyItem用的
props:['todos','checkTodo','deleteTodo']
}
</script>
<style scoped>
/*main*/
.todo-main {
margin-left: 0px;
border: 1px solid #ddd;
border-radius: 2px;
padding: 0px;
}
.todo-empty {
height: 40px;
line-height: 40px;
border: 1px solid #ddd;
border-radius: 2px;
padding-left: 5px;
margin-top: 10px;
}
</style>
App:
<template>
<div id="root">
<div class="todo-container">
<div class="todo-wrap">
<MyHeader :addTodo="addTodo" />
<MyList :todos="todos" :checkTodo="checkTodo" :deleteTodo="deleteTodo" />
<MyFooter :todos="todos" :checkAllTodo="checkAllTodo" :clearAllTodo="clearAllTodo" />
</div>
</div>
</div>
</template>
<script>
import MyHeader from './components/MyHeader'
import MyList from './components/MyList'
import MyFooter from './components/MyFooter.vue'
export default {
name: 'App',
components: { MyHeader, MyList, MyFooter },
data() {
return {
//由于todos是MyHeader组件和MyFooter组件都在使用,所以放在App中(状态提升)
todos: [
{ id: '001', title: '抽烟', done: true },
{ id: '002', title: '喝酒', done: false },
{ id: '003', title: '开车', done: true }
]
}
},
methods: {
//添加一个todo
addTodo(todoObj) {
this.todos.unshift(todoObj)
},
//勾选or取消勾选一个todo
checkTodo(id) {
this.todos.forEach((todo) => {
if (todo.id === id) todo.done = !todo.done
})
},
//删除一个todo
deleteTodo(id) {
this.todos = this.todos.filter(todo => todo.id !== id)
},
//全选or取消全选
checkAllTodo(done) {
this.todos.forEach((todo) => {
todo.done = done
})
},
//清除所有已经完成的todo
clearAllTodo() {
this.todos = this.todos.filter((todo) => {
return !todo.done
})
}
}
}
</script>
<style>
/*base*/
body {
background: #fff;
}
.btn {
display: inline-block;
padding: 4px 12px;
margin-bottom: 0;
font-size: 14px;
line-height: 20px;
text-align: center;
vertical-align: middle;
cursor: pointer;
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05);
border-radius: 4px;
}
.btn-danger {
color: #fff;
background-color: #da4f49;
border: 1px solid #bd362f;
}
.btn-danger:hover {
color: #fff;
background-color: #bd362f;
}
.btn:focus {
outline: none;
}
.todo-container {
width: 600px;
margin: 0 auto;
}
.todo-container .todo-wrap {
padding: 10px;
border: 1px solid #ddd;
border-radius: 5px;
}
</style>
组件的自定义事件
1.一种组件间通信的方式,适用于:子组件 => 父组件
2.使用场景:A是父组件,B是子组件,B想给A传数据,那么就要在A中给B绑定自定义事件(事件的回调在A中)。
3.绑定自定义事件:
(1)第一种方式,在父组件中:
<Demo @mydemo="test"/> 或 <Demo v-on:mydemo="test"/>
2)第二种方式,在父组件中:
<Demo ref="xxx"/>
mounted(){
this.$refs.xxx.$on('mydemo',this.test) // 利用标识绑定事件
}
(3)若想让自定义事件只能触发一次,可以使用 once 修饰符,或$once 方法。
4.触发自定义事件:this.$emit('mydemo',数据)
5.解绑自定义事件:this.$off('mydemo')
6.组件上也可以绑定原生DOM事件,需要使用 native 修饰符。
7.注意:通过 this.$refs.xxx.$on('mydemo',回调)绑定自定义事件时,回调要么配置在methods中,要么用箭头函数,否则this的指向会出问题

