Vue与Springboot跨域问题
跨域问题:
通俗来讲:后端的页面(数据)传给前端时,两个端口不一致。
最常见的便是Vue与SpringBoot的跨域

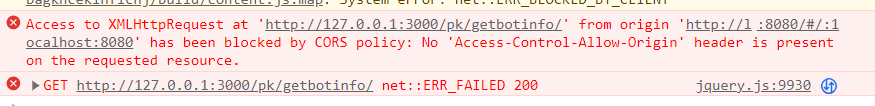
我猜,你和我一样是不是经常报这样的错误(qwq)
没关系,下面一起来解决这一问题!
那么该如何解决这一问题?
采用SpringBoot(后端)配置如下:
-
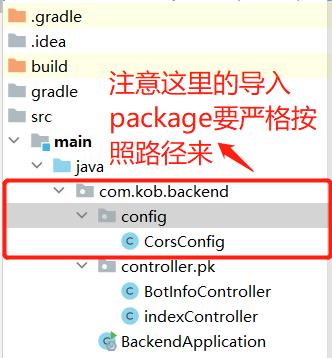
在主目录(主软件包)下创建
config包
如这里的主软件包为main下的java文件夹下的com.kob.backend,在此新建config包。

-
config包下创建类:CorsConfig -
将文末的代码CrossArea-code复制过去
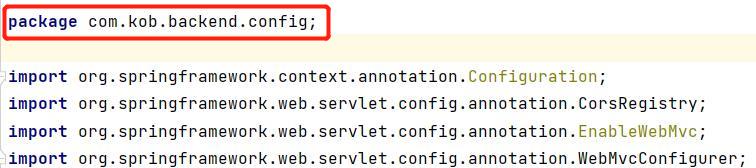
注意:这里需要重点关注你的package是否为主软件包下的config
即:导入的包与你创建的包名要一致

运行SpringBoot代码后,检查一下是否跨域成功。
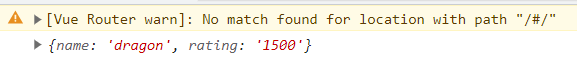
控制台:console.log(resp)

Vue 接收数据成功!

过程描述:
client调用$.ajax向后端(backend)发送请求
backend接收请求后,开始在父目录下的子目录下找到函数
函数触发后,返回.json对象,返回的对象值包括name、rating
前端中script setup:()函数 的 ref变量 接收到返回的对象值后
返回到 template 显示,实现将后端数据传给前端页面。
在页面成功显示,到这里跨域问题便解决了~
如果对你有用,麻烦点点关注~
CrossArea-code
package com.kob.backend.config;
//确保导入的包与你创建的包名一致
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.EnableWebMvc;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
@EnableWebMvc
public class CorsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("*")
.allowedHeaders("*")
.allowedMethods("GET", "POST", "PUT", "OPTIONS", "DELETE", "PATCH")
.maxAge(3600);
}
}


希望对你有帮助,喜欢的同学可以点点赞点点关注~
谢谢hxd,原来是包名没有对应自己的导致数据没接过来。
谢谢